こんにちは!本記事では、Flutterで使う配置Widget(Column(), Row())がどのようなレイアウト挙動を示すのか、実際にまとめました。作成したチートシートをもとに説明していきます。
目次
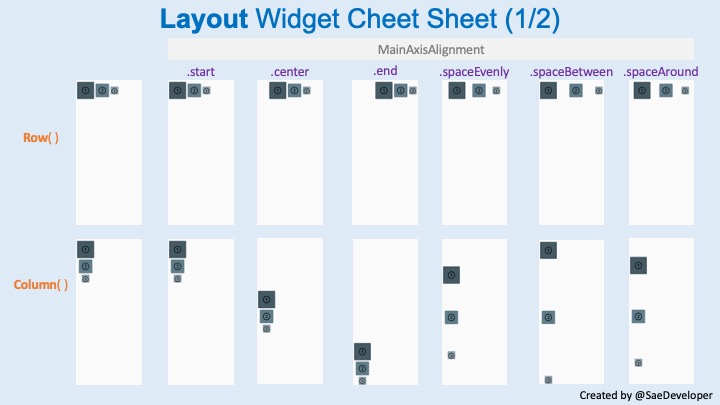
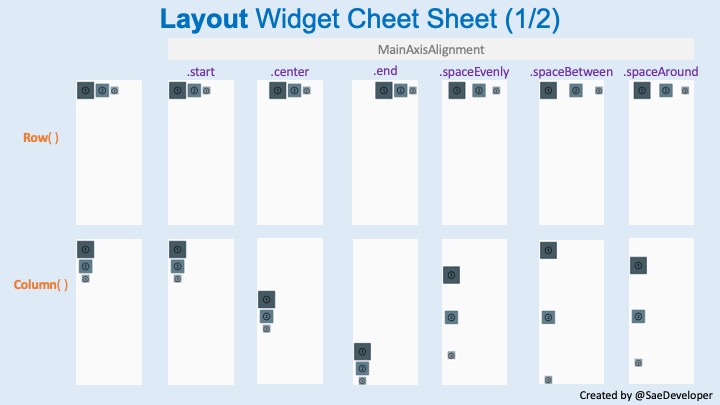
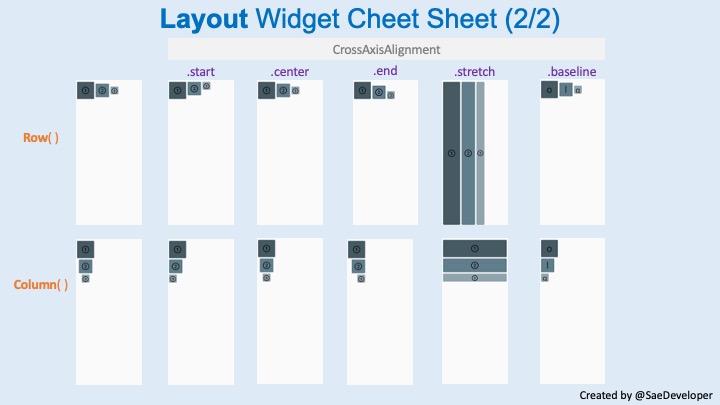
Column(), Row()カスタマイズ用チートシート
コードを書く際にすぐわかるように、各変数をいじってチートシートを作成しました。こちらをベースに説明していきます。


Column(), Row()の実装方法
そもそもColumn()やRow()は、以下のように宣言します。
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Text("①"),
Text("②"),
Text("③")]
),
);
}ColumnやRowでは、中に入るものを配列として宣言するため、children: []を用います。
以下で説明する内容は、Column()の()内で設定するパラメータについてです。
全ての設定で共通のコード
今回使ったコードです。Padding()を使用して画面の端部にならないよう調整し、①のBox、②のBox、③のBoxの順にサイズが小さくなっていくように作りました。
body: Padding(
padding: const EdgeInsets.only(
top: 50.0, left: 20, right: 20, bottom: 20),
child: Column(
children: [
SizedBox(
child: Card(
child: Center(
child: Text("①", style: TextStyle(fontSize: 50))),
color: Colors.blueGrey[700],
),
height: 100,
width: 100,
), //①
SizedBox(
child: Card(
child: Center(
child: Text("②", style: TextStyle(fontSize: 50))),
color: Colors.blueGrey[500],
),
height: 80,
width: 80,
), //②
SizedBox(
child: Card(
child: Center(
child: Text("③", style: TextStyle(fontSize: 40))),
color: Colors.blueGrey[300],
),
height: 50,
width: 50,
), //③
],
),
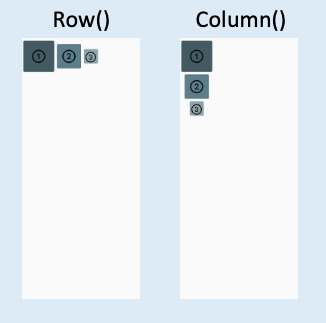
),Row()とColumn()の違い

Row()とColumn()は、縦並びか横並びかが異なります。
mainAxisAlignment:

mainAxisAlignment: MainAxisAlignment. ...で、それぞれの並びに沿った配置を調整できます。
MainAxisAlignment.start
デフォルトと変化ありません。左上から配置します。
MainAxisAlignment.center
中央配置します。
MainAxisAlignment.end
右寄せor下寄せになります。
MainAxisAlignment.spaceEvenly
両端を含めて、各間のスペースが一定になります。
MainAxisAlignment.spaceBetween
両端にスペースは作らず、各間のスペースが一定になります。
MainAxisAlignment.spaceAround
両端のスペースは半分になります。
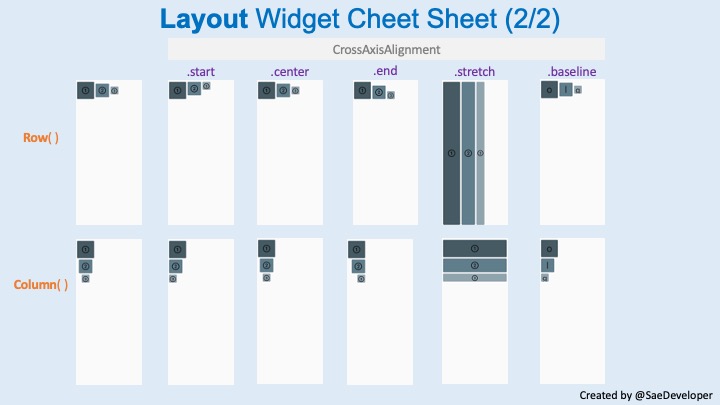
CrossAxisAlignment

CrossAxisAlignmentでは配列内の配列と垂直方向の配置について、設定します。
CrossAxisAlignment.start
上端、もしくは左端が揃います。
CrossAxisAlignment.center
中央揃えになります。
CrossAxisAlignment.end
下端、もしくは右端が揃います。
CrossAxisAlignment.stretch
各要素のサイズは無視され、上下左右に引き伸ばされます。
CrossAxisAlignment.baseline
文字の端部が揃います。縦の場合は左が端部になります。
関連記事
Flutterの記事をまとめています。
あわせて読みたい


【Flutter】アプリ開発チュートリアル(1日目)
こんにちは。独学でプログラミングを行なっています。 今回集中的にFlutterを学んでアプリを作るぞ!と一念発起したのでその経過を描くことにしました。 本記事では、ア...

コメント