Flutterでアプリ開発するにあたり、Android studioのセットアップをまとめていきます。Android studioはandroidアプリ開発に必須です。
Mac PCにFlutterの環境を構築する最初の方法はこちらの記事をご覧ください。

使用環境
MacBook Air (M1, 2020)
Android Studio Arctic Fox | 2020.3.1 Patch 4
Android studioをインストールする

このページからAndroid studioをインストールしましょう。”Download Android Studio”を押すと自動でダウンロードが始まります。ダウンロード完了までは5分ほどかかります。

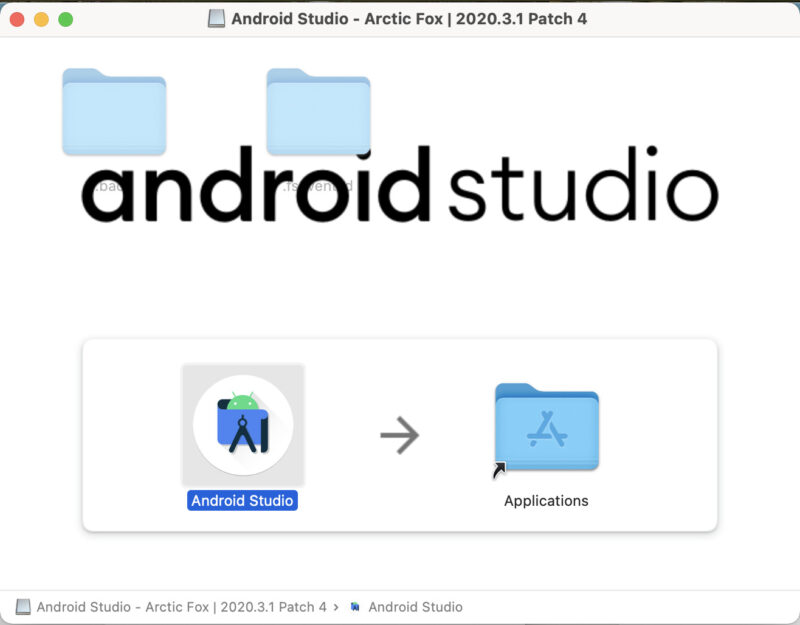
ダウンロードが完了したら、そのdmgファイルを開き、Applicationフォルダにコピーし、アプリをダブルクリックして起動します。色々聞かれますが、全てデフォルトのままNext、Finishを押して大丈夫です。

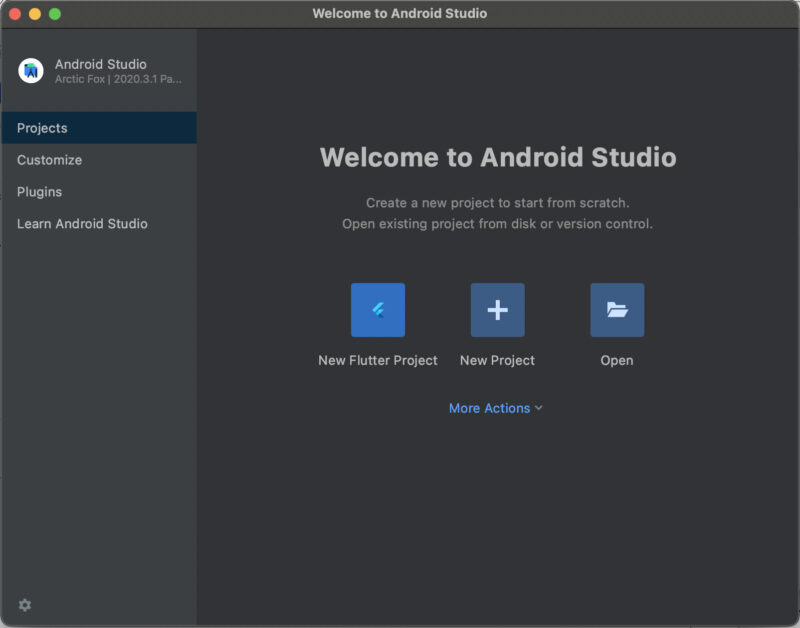
インストールが完了すると、下記のような画面が表示されます。まだFlutterのプラグインを入れていないので、”New Flutter Project”は見えていないはずです。(私はもうインストールしているので見えています。)デフォルトのままだとKotlinやJavaなどでの開発を念頭にしており、Flutterでの開発ができません。次でプラグインのインストールをしていきます。

プラグインのインストール
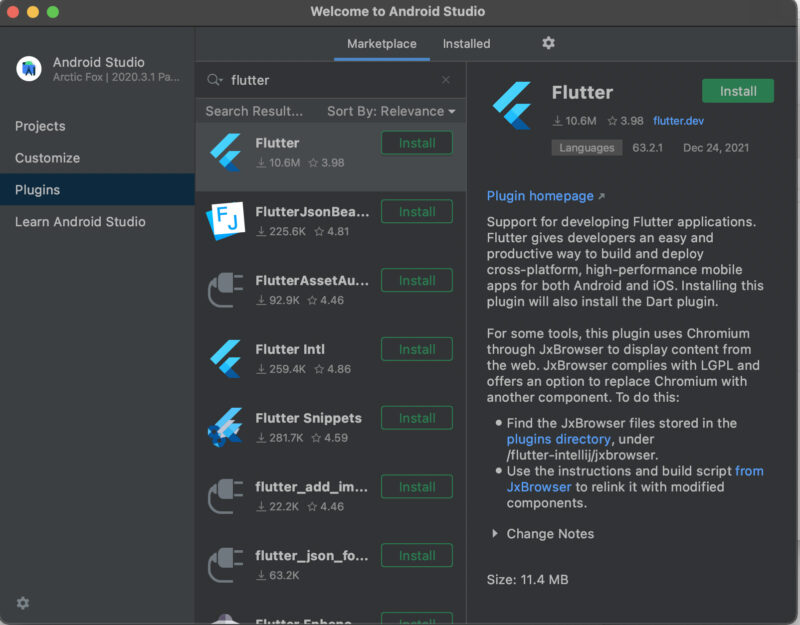
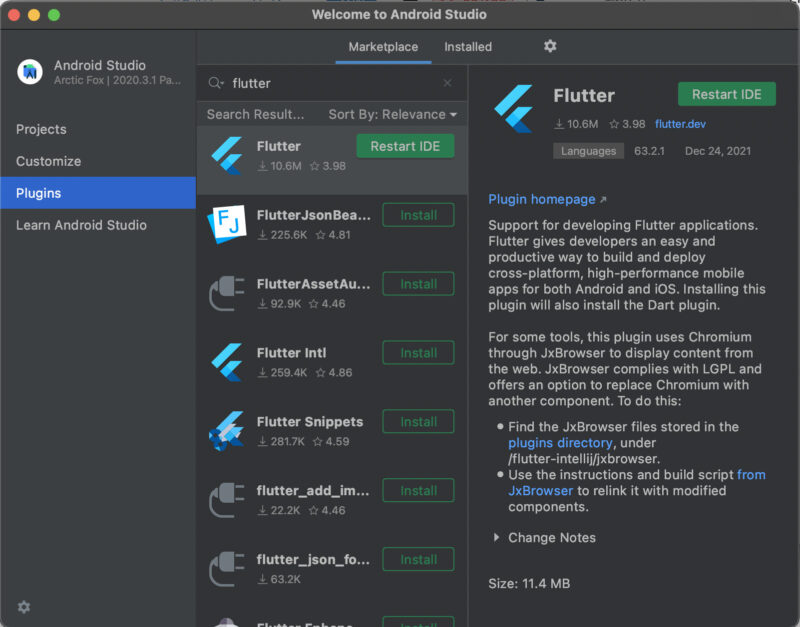
先程の画面の左側にある”Plugin”のボタンを押します。検索画面で”Flutter”を検索し、Installを押します。

Dartのプラグインも必要だよという注意が出てくるので、Installを押します。


インストールが完了すると、先ほどInstallだったボタンがRestart IDEと変わっているので再度押しましょう。
そうするとトップ画面に”New Flutter Project”が表示されているはずです。
次の記事では、Android studioでシミュレータをインストールします。


コメント