こんにちは!本記事では、作成したアプリをAppStoreに公開するまでの方法を説明します。
Apple Developer Programに参加する
このページから、App Store Small Business Programに参加します。参加することで、App storeにアプリを登録できるようになります。ちなみに参加費用は99ドル/年です。Google playは一回だけ2500円ほど支払えばいいと思うと、iOSドケチですね。。。

右上のEnrollをクリック。

ページ下部にある、StartYour Enrollmentをクリック。
その後のログイン画面で、普段使っているApple IDを入力してください。
入力欄を記入して行き、審査を待ちます。審査は48時間ほどかかります。
現在、ご登録することができません。と出てくる場合があります。問い合わせるしかないです。
私は半年くらい登録できませんでした(なんでだったんだろう。。。)
Apple developer内で行う作業
このページはよく見失いがちです。ブックマークしておきましょう。App store connectは調べれば出てくるんですが、Certigicates, Identifiers & Profilesのページになかなか行けない。。
もし上のリンクが使えなかったらこちらを使ってください。
identifierを作成
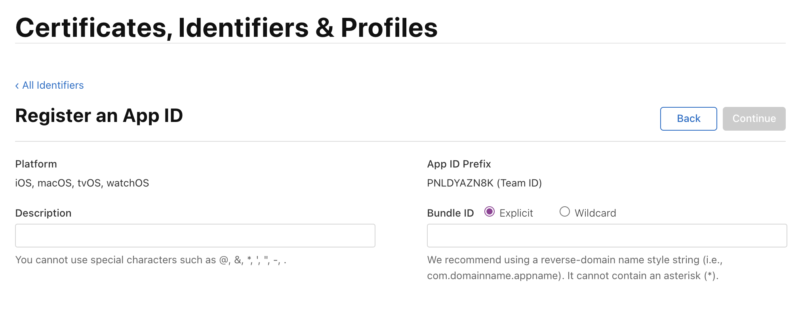
作成したアプリをApp store connect内で認識させるために、identifierを登録します。
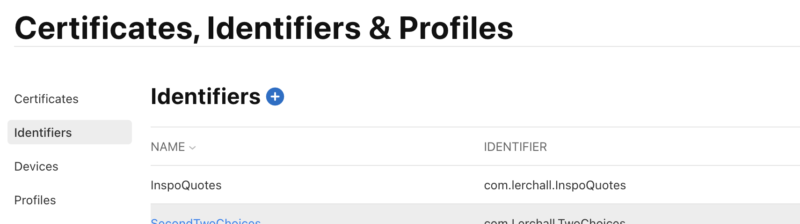
Identifiersタブを開き、一覧に作成したプロジェクト名がなければ、Identifiers隣の+ボタンを押します。
たまに、自動的にIdentifierが登録されていることがあります。

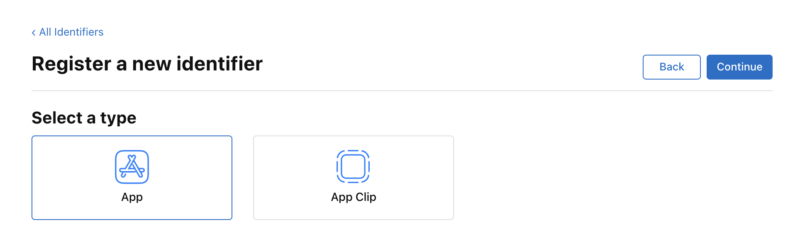
Appを選び、Continueを押します。

Bundle IDは、Xcodeから調べます。調べ方はこちらの記事をご覧ください。


Appを追加する
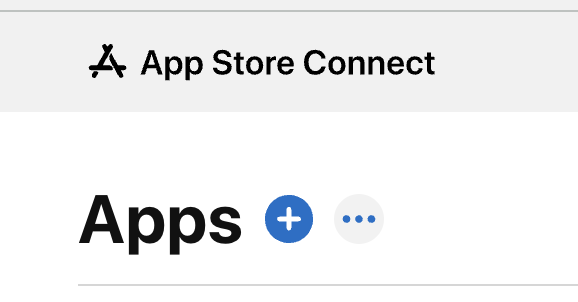
App store connectのMy apps内で、+ボタンを押します。New Appを選びましょう。

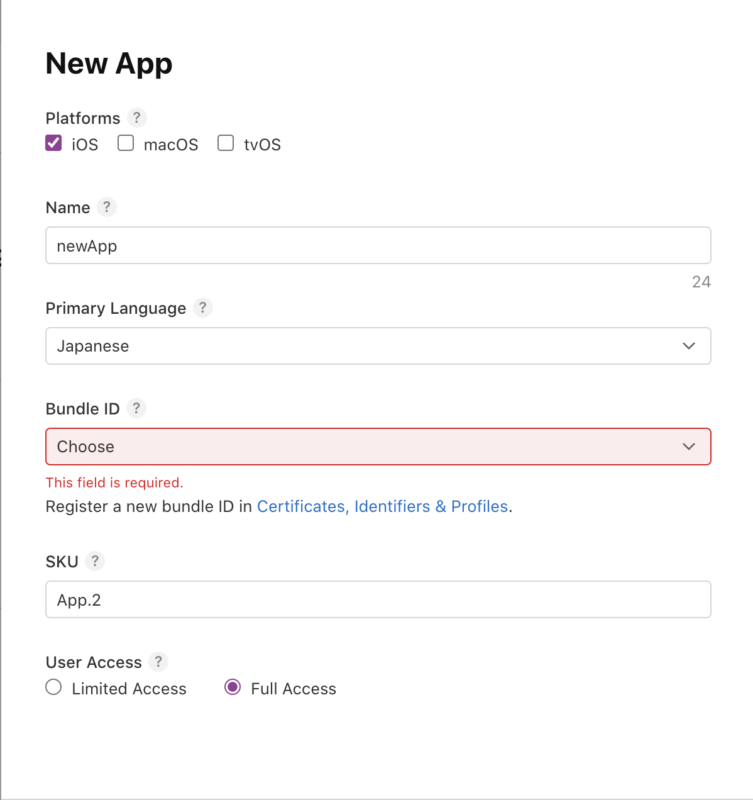
iOSにチェック、Nameは自分がわかりやすい名前を、Primary LanguageはJapanese、Bundle IDは一覧から先ほど登録したBundle IDを選びましょう。
SKUは、特有のリンクみたいなものです。自分がわかるものだったらOKです。

これで、My Appsに追加されているはずです。
アプリ名変更
インストールした後にホーム画面に表示されるアプリの名前を変更します。
多言語対応している場合
日本語と英語用のアプリ名を設定します。
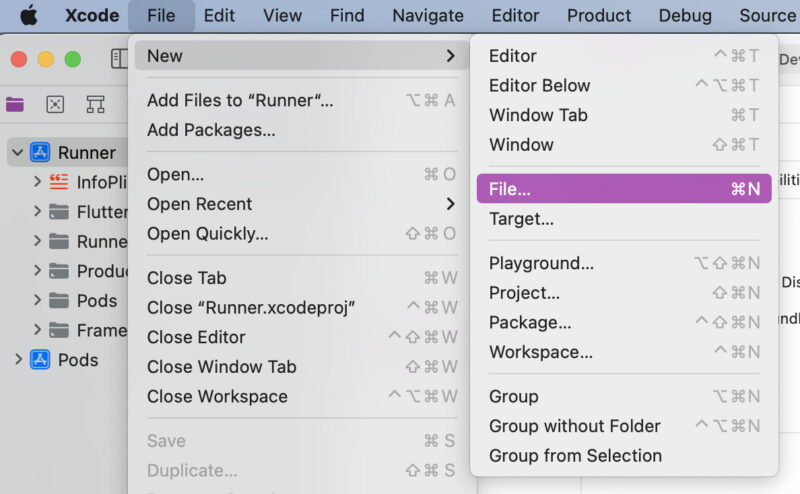
該当プロジェクトのXcodeを開き、File>New>File..をクリック。

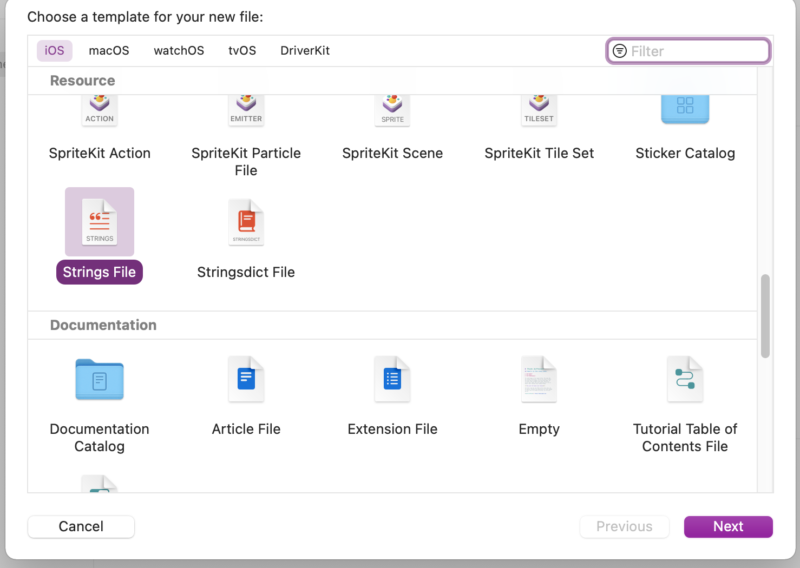
Resource内にある、Strings Fileを選択。

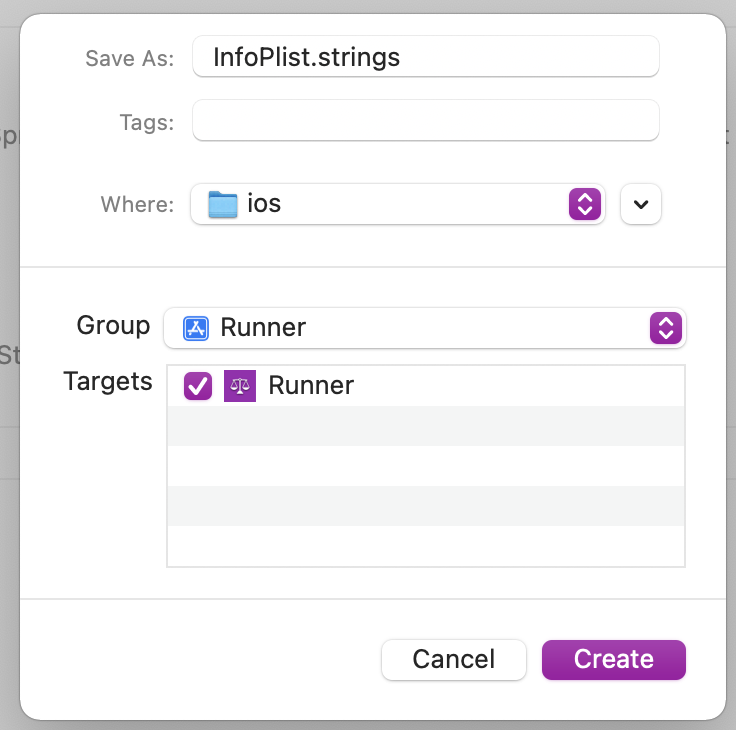
InfoPlist.stringsを入力し、Whereにios、GroupにRunner、TargetsにRunnerが選ばれていることを確認してCreateをクリック。

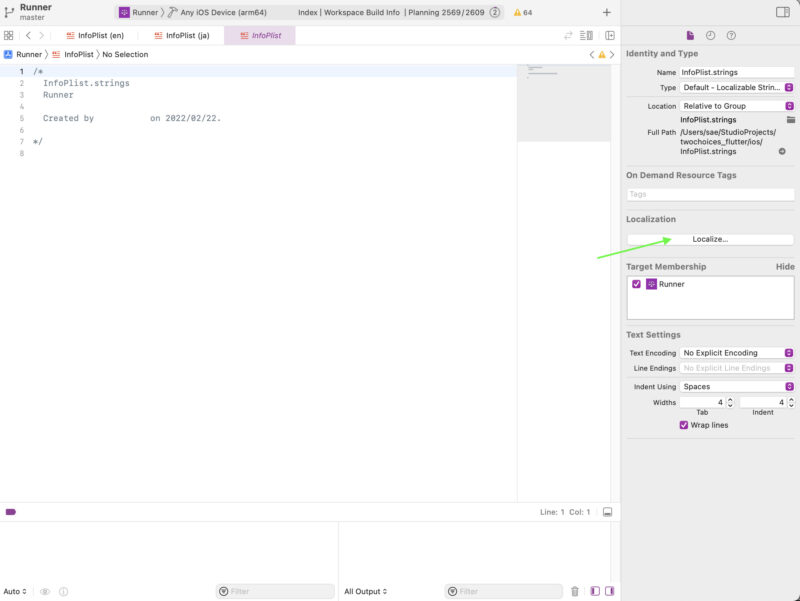
作成したInfoPlist.stringsを開き、右側のバーにあるLocalize..をクリック。

ダイアログが出てくるかもしれませんが、OK押せば大丈夫です。
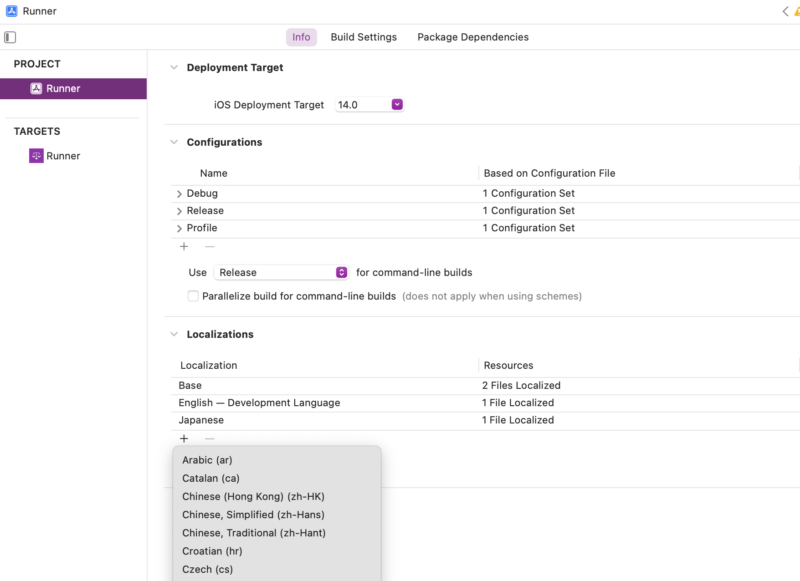
次に、Projectを押し、Infoタブを選ぶと下にLocalizationsの設定が書いてあるので、プラスボタンを押して言語を選びます。(私のものには既にJapaneseが書かれていますが、Japaneseを追加することになると思います。)

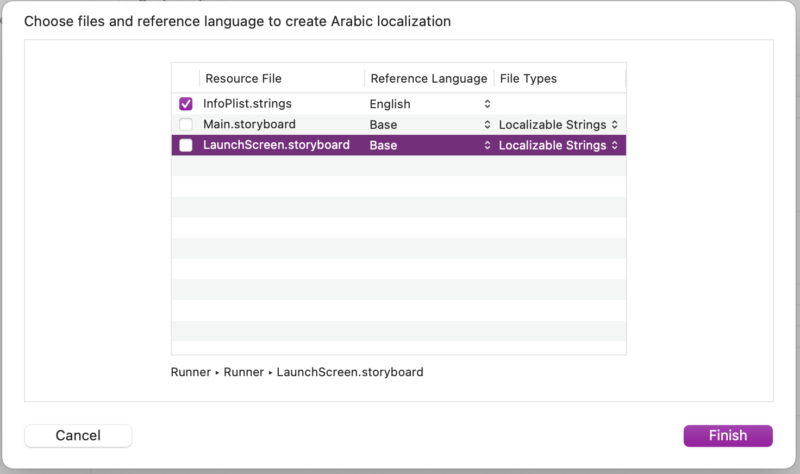
次のダイアログでは、InfoPlist.stringsだけにチェックを押してFinishを押します。

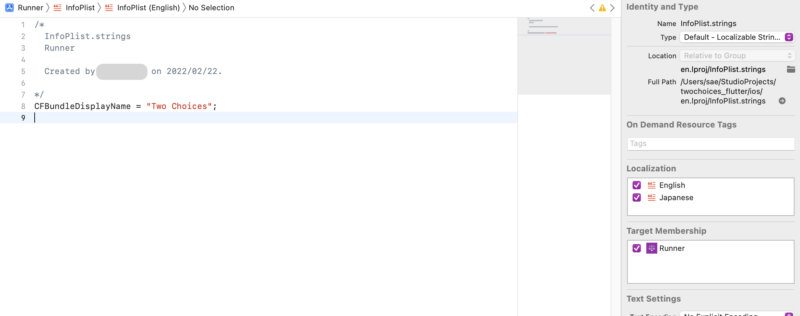
そうすると、先ほどのInfoPlist.stringsフォルダ内にEnglishとJapaneseのファイルができています。(出ていない場合は、下記画面右のLocalizationsでenglish、Japaneseどちらもチェックがついていることを確認してください。)それぞれのファイルに下記のようにCFBundleDisplayNameを宣言すれば出来上がりです。

文末のセミコロン(;)を忘れないように!忘れると、次の段階でvalidation failed: Couldn’t parse property list because the input data was in an invalid formatというエラーが出ます。
ビルドを作成する
さぁ、ついにアプリをビルドしていきます。
flutterに戻り、ターミナルでflutter build iosを実行します。

validation failed: Couldn’t parse property list because the input data was in an invalid format
というエラーが出た場合は、InfoPlist.stringsの文末のセミコロンがあるか確認してください。
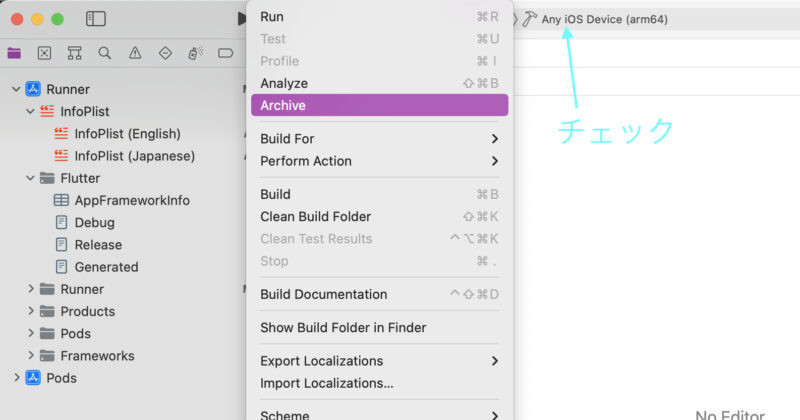
終わったらXcodeを開き、Product>Archiveを押します。Archiveを押す前に、実行機器がAny iOS Device (arm64)になっていることを確認しましょう。なっていなければ、そこをクリックすると選べます。

Firebaseなどを使っている場合結構時間がかかるので、お茶でも飲んで(?)ゆっくり待ちます。。。
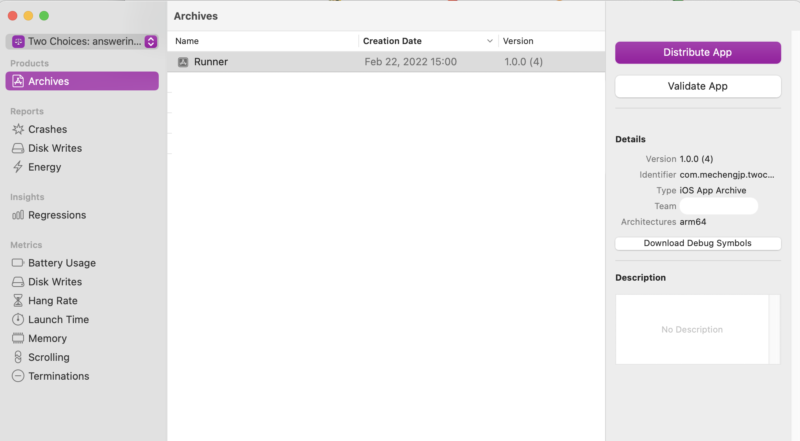
次の画面が出たら、最新のものを選んで、Distribute Appを選びます。

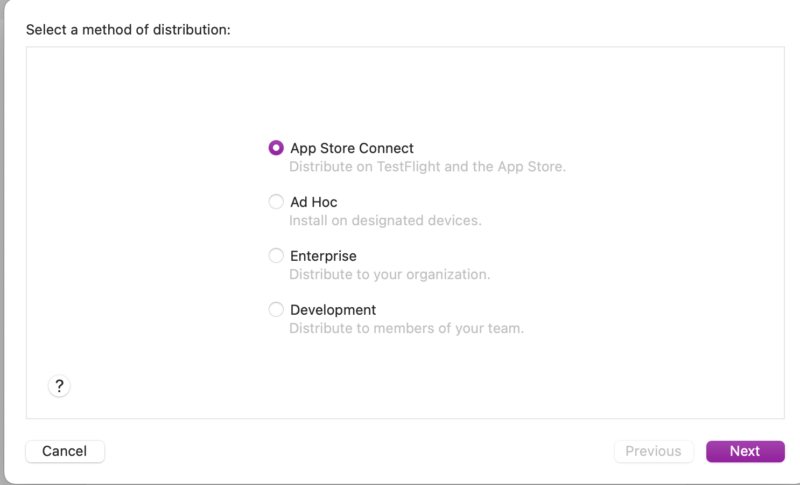
App Store Connectを押してnextをクリック。

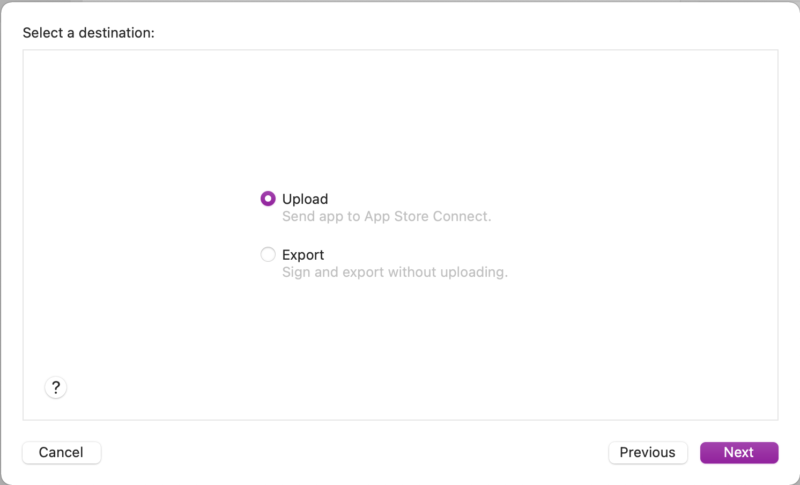
Uploadで、next

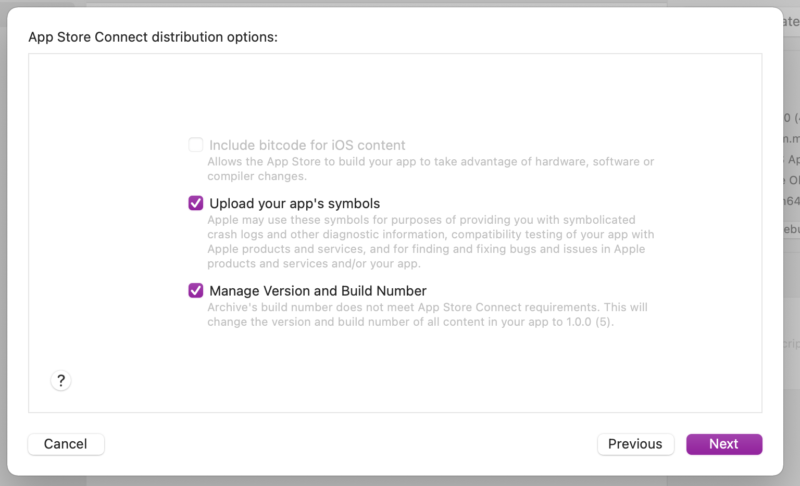
特に変えずにNext

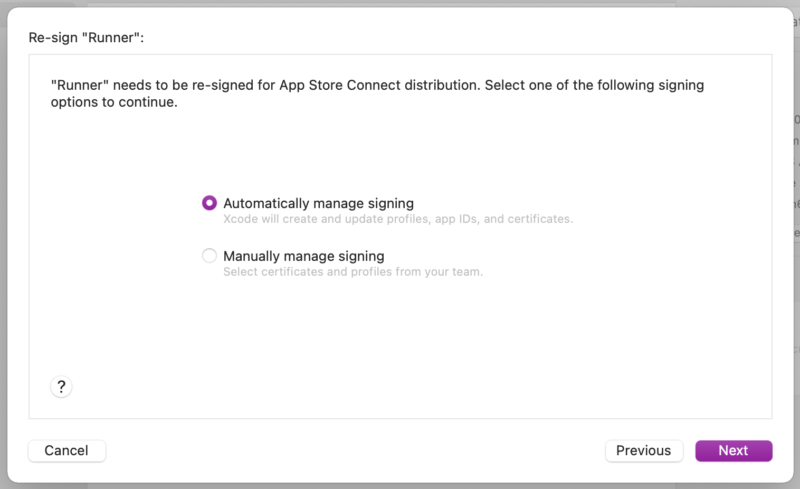
Automatically manage signingを選んでnext

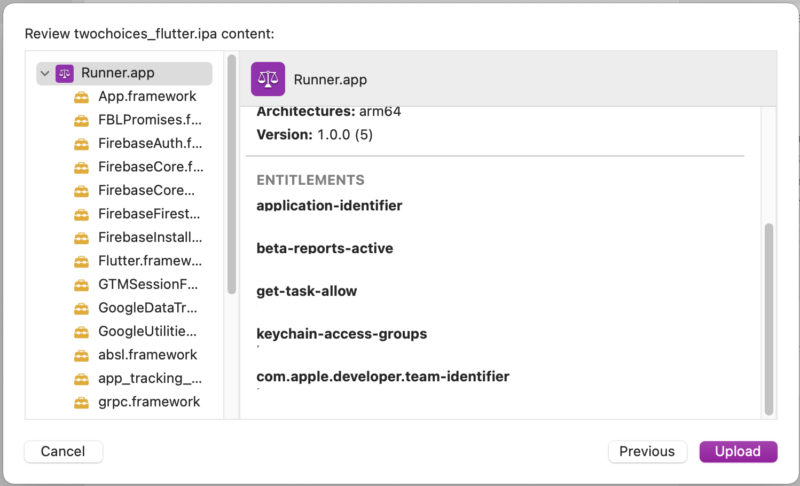
下記画面が出たら、Uploadを押して、しばし待ちます。

完了したよ〜って画面が出たら終了です。
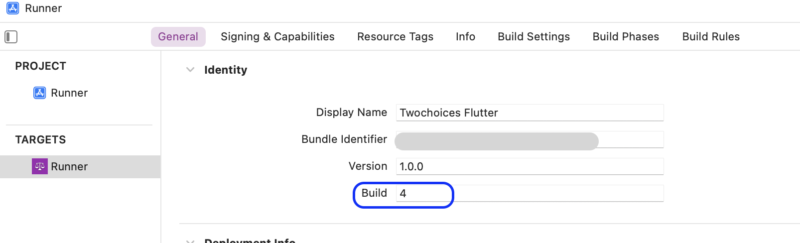
ビルド番号4は既にアップロードしています。などの内容のエラーが出た場合はビルド番号をかえる必要があります。下記画面のBuildを変えてください。

エラー対策
Framework not found Pods_Runnerが出た場合は、Xcode>BuildPhases>Link Binary withLibraryからPods_Runner.frameworkを削除してください。

申請準備
さて、申請には、App store connectで下記の情報を入れる必要があります。
Version Information
少なくとも、6.5インチのスクリーンショットと、5.5インチのスクリーンショットが必要です。スクリーンショットはこんな感じ。

スクリーンショットの撮影方法や、作成方法などはこちら

Description
App storeの本文です。できるだけ詳細に書きます。
keywords
キーワードは、,で区切って書きます。タグみたいなものです。
Support URL
プライバシーポリシーが載っているURLを貼ります。
Copyrght
何か固有のものを作りましょう。
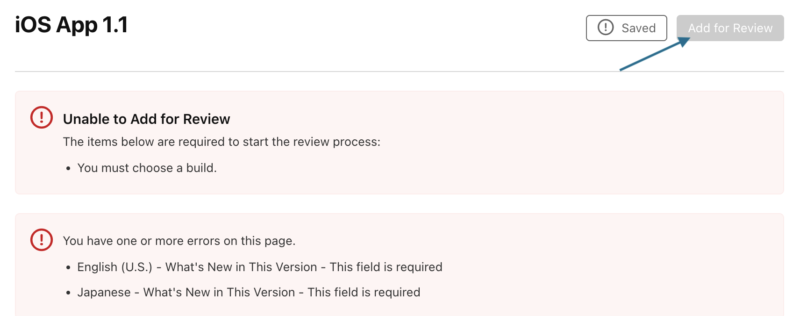
他にも色々埋めるところがありますが、右上にあるAdd for Reviewというボタンを押すと、後何が足りないかがリスト表示されます。それに従って記入していけば大丈夫です。

一通り埋まったら、Add for Reviewを再度押して、審査を待ちます。
最近は長くても1日以内で審査が返ってくる印象です(私のアプリがシンプルだからかもしれません。複雑なアプリはもう少しかかるかも・・?)
よくある審査落ち~App Tracking Transparency~
iOSアプリの審査でよく落とされるのが、App Tracking Transparency問題です。
App Tracking Transparencyとは、開発者側がAppを通じて情報を得る場合に必ず表示させなくてはいけない通知です。Firebaseを使う場合には必要になってくるはずです。
この通知はウィジェットを使うことですぐに修正することができます。詳しくは下記記事から参照ください。




コメント