本記事では、FlutterのウィジェットであるListTile()について、カスタマイズ方法をまとめます。

目次
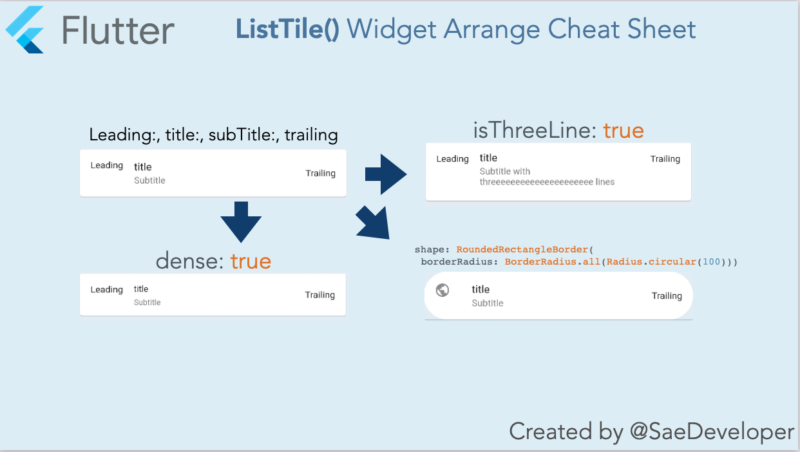
ListTile()とは?
ListTile()とは、ウィジェットの1つで、リストを表示する際に使用します。タイルの中身をアレンジすることで、YouTubeの一覧表のようなデザインや、メール受信箱のデザインなどを作成することができます。
アレンジ一覧
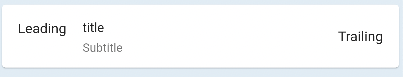
文字の幅を狭くする
文字間隔を狭めます。denseを使います。

ListTile(
leading: Text('leading'),
title: Text('title'),
subtitle: Text('Subtitle'),
trailing: Text('Trailing'),
dense: true,
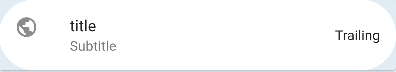
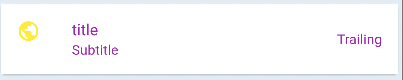
)角を丸くする
タイルの周りを丸くします。shapeを使います。

ListTile(
leading: Icon(Icons.public),
title: Text('title'),
subtitle: Text('Subtitle'),
trailing: Text('Trailing'),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(100)),
),
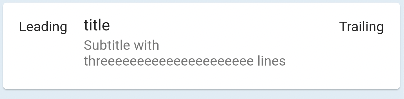
),高さを変える
タイルに収まる行数を三行分に広げます。isThreeLineを使います。

ListTile(
leading: Icon(Icons.public),
title: Text('title'),
subtitle: Text('Subtitle'),
trailing: Text('Trailing'),
isThreeLine: true,
),おまけ:枠線をつける
Card()を使うと枠線に影がつきます。

Card(
child: ListTile()
)おまけ:角を丸くする
こちらで、ListTile()を角が丸いContainer()で囲んで角を丸くする方法が紹介されていました。
Widget _buildListItem(String item) {
return Padding(
padding: const EdgeInsets.all(10),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(20)
),
color: Colors.white,
),
child: ListTile(
title: Text(item),
),
),
);
}
コメント