こんにちは!本記事では、Flutterを始めるにあたって必要な手順を説明します。
*ソフトウェアは全て容量が大きく、ダウンロードに時間がかかります。ご自分のMacの容量、ネット環境を確かめて行ってください。
環境
macOS Monterey
チップ Apple M1
MacBook Air (M1, 2020)

バージョンなどは、🍎>このMACについて で、確認できます。チップは確認しておいてください。

各ソフトウェアのインストール
インストールには時間がかかるので、先に全てインストールしておきましょう。
Flutter
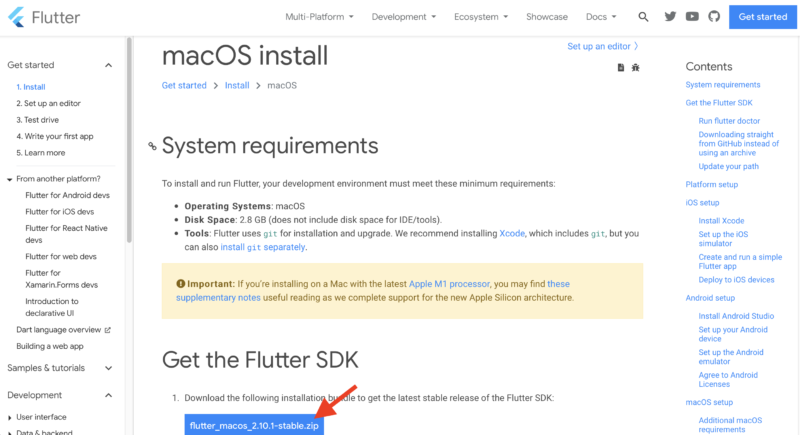
公式ページからインストールできます。

Android studio
メインで使うツールです。
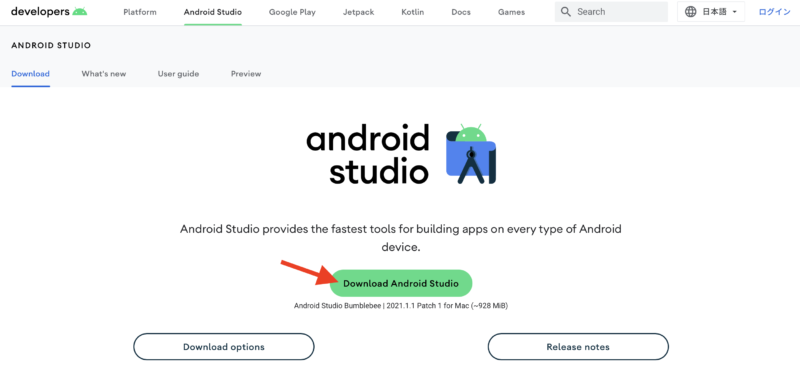
公式ページからDownload Android studioをクリックします。

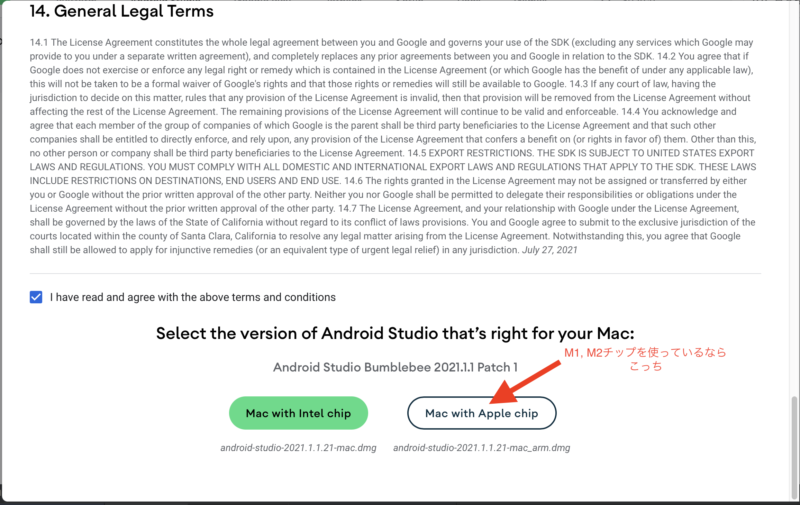
同意にチェックし、どちらかをダウンロードします。自分のMacのチップを確認して、Apple M1・Apple M2のいずれかを使っている場合は右のボタンを、他のチップは左を押してください。
私は右でダウンロードします。

Xcode
iOSアプリを開発するために必要です。*Windowsではインストールできません。WindowsでiOSアプリは今は作れないはずです。
App storeからインストールします。ちなみに12.6 GBもあって一番時間かかります。

Google Chrome
公式ページからインストールしておきます。
Flutterのファイルを解凍し、Pathを通す
Flutterのダウンロードが終わったら、ダウンロードフォルダに移り、ファイルを解凍します。
*最新版のMacだと、勝手に解凍してくれてるかも。
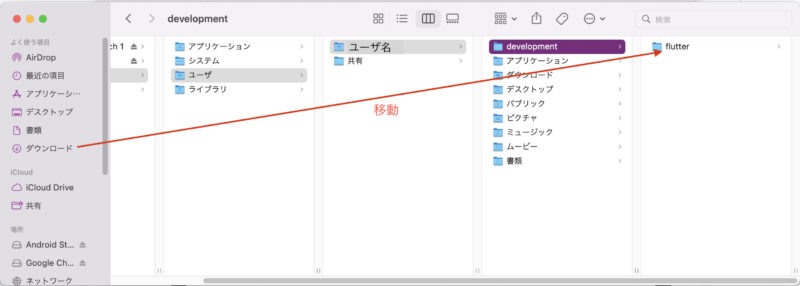
Flutterフォルダを好きな位置に移動させる
ダウンロードにある解凍ずみのflutterフォルダをお好きな場所に移動します。
私はユーザーディレクトリ直下にdevelopmentフォルダを作成し、そこに移動させました。

ターミナルでパスを通す
ターミナルを開きます。ターミナルはデフォルトでインストールされているアプリで、LaunchPadもしくはアプリケーションフォルダから見つけられます。

ターミナルでecho: $SHELLと打ち、enterを押すと、zshもしくはbashの文字を含んだ文字列が表示されるはずです。それぞれによって次に打つコマンドが変わってきます。
・zshの場合(例: /bin/zsh)
vim .zshrcと打ち、Enterを押します。
・bashの場合(例: /bin/bash)
vim .bashrcもしくは$HOME/.bash_profileと打ち、Enterを押します。
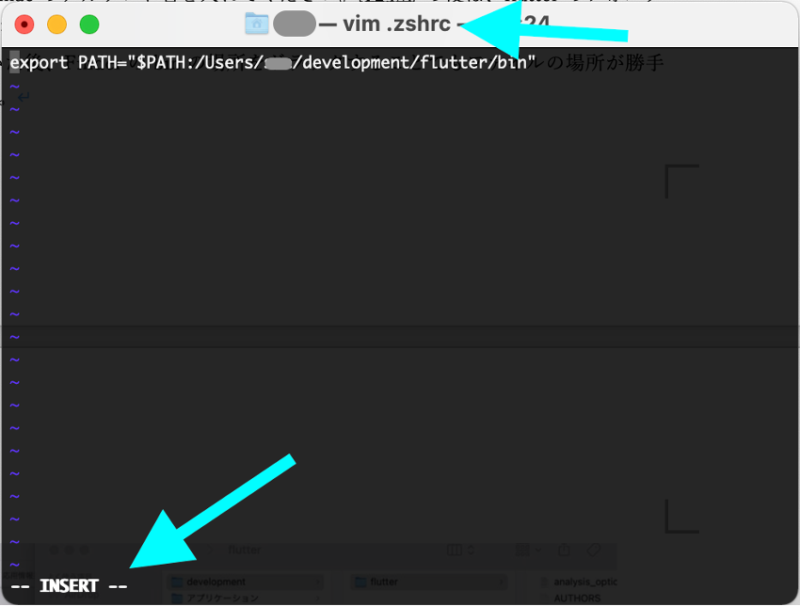
vimが起動した状態になっているので、 i キーを押して「insert」状態にします。下図のように、先ほど打ち込んだvim …が丈夫に、下部に— INSERT –が表示されていることを確認してください。

下記のように打ちます。$PATH: 以下は、flutterフォルダのbinがあるところまでのPATHを入れてください。
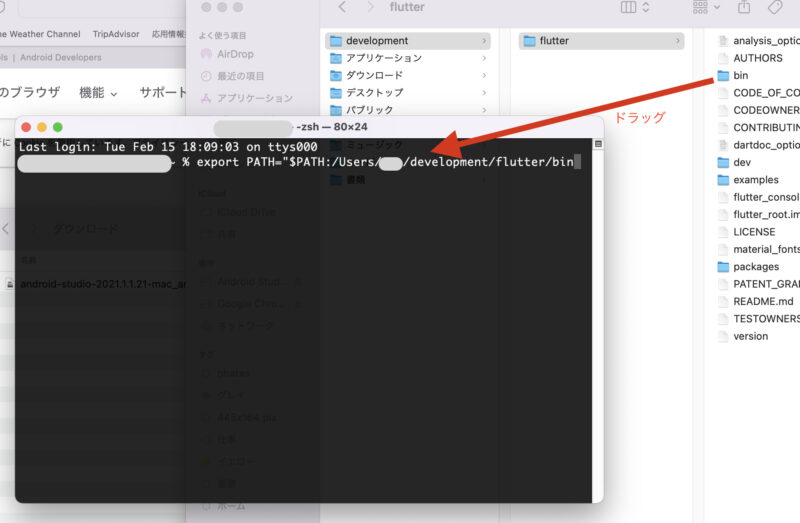
$ export PATH="$PATH:Users/ユーザー名/development/flutter/bin"場所は正確にいれてください。複雑な場合は、パスを入れたいフォルダをターミナルにドラッグすると、そこまでのパスが表示されます。

編集が終わったら、escキーを押した後に:wqと打ちenterを押します。vim …の編集モードから、画面が切り替わるはずです。
さらに下記を打ってエンターを押します。
source $HOME/.zshrcこれでPATHが通っているはずです。以下を押して反応が返ってくるか試してみましょう。
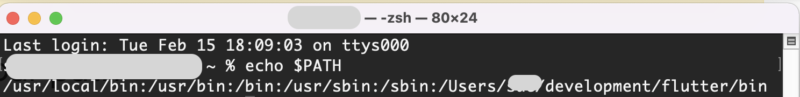
echo $PATH
flutterのコマンドが実際に使えるか確かめてみましょう。下記を打ってパスが見えたら完了です。
which flutterもし、”zsh: command not found:flutter”というエラーが発生したら、以下の記事を参考にしてPATHを書き換えてください。

flutter doctorコマンドを打つと、他に赤文字でxと記されたエラー文が出てきますが、以下の手順をこなせば全て消えるはずです。今は気にしなくて大丈夫です。

Android studioのセットアップ
Android studioの起動・必要なコンポーネントのダウンロード
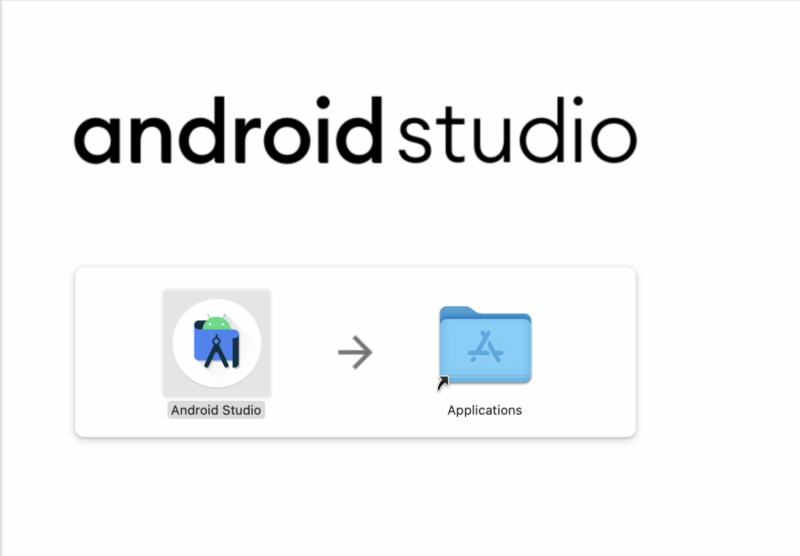
先ほどインストールしたandroid studioのセットアップをしましょう。ダウンロードしたdmgファイル(android-studio-2021.1.1.21-mac_arm.dmgのようなファイル。ダウンロードフォルダに入ってるはず)をダブルクリックすると下図のような表示が出るので、Android studioのアイコンを矢印通りのApplicationsフォルダにドラッグします。

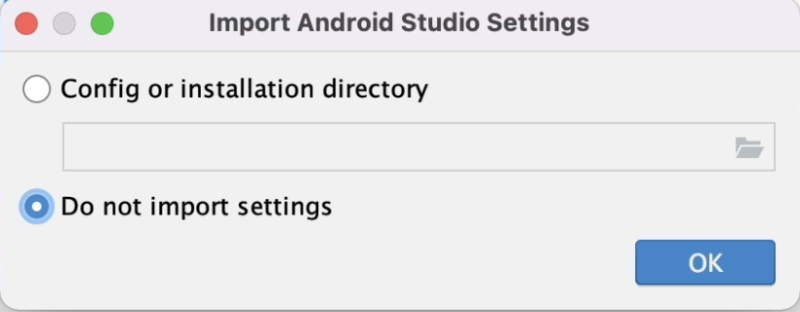
Applicationsフォルダから先ほど入れたAndroid Studioを起動すると以下のようなダイアログが出ますが、そのままOKを押します。

その後のダイアログは全部そのままNextを押していけば構いません。
License agreementの欄は全てをAcceptにしてNextを押しましょう。
最後にFinishを押せば、必要なもののダウンロードが始まります。
Flutter、Dartのインストール
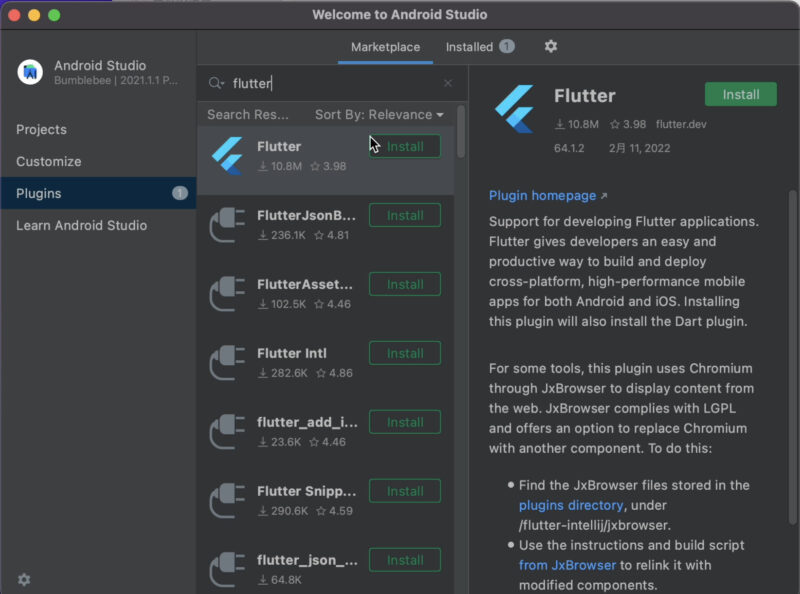
ダウンロードが終了すると、下図のような画面が出るので、Pluginsでflutterを検索し、インストールします。

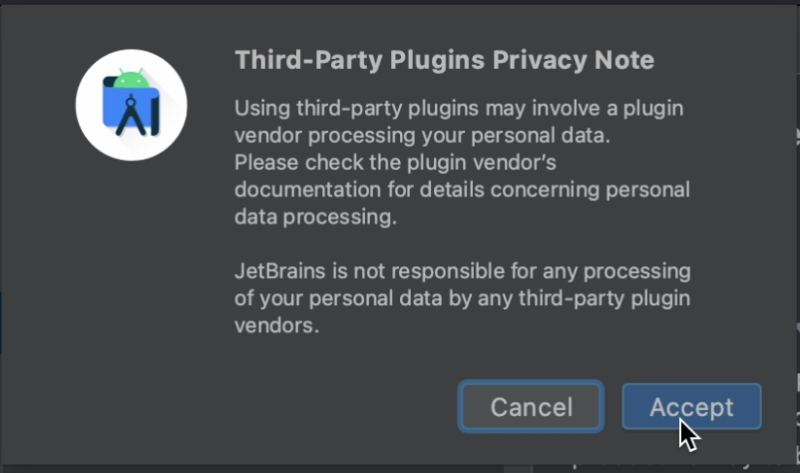
第三者のプラグインを使うよーってダイアログがでます。Acceptを押します。

Flutterをインストールすると勝手にDartもインストールされます。されない場合は、Flutterと同様にDartと調べれば出てきます。
インストールするとインストールボタンの表記がRestart IDEとなるので、押してAndroid studioを再起動して完了です。
cmdline-tools componentのインストール
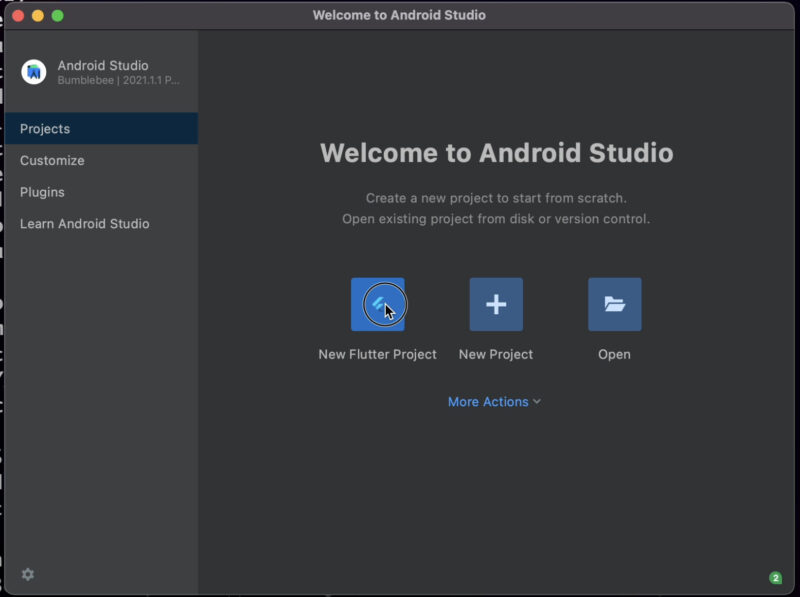
もう一度Android Studioを起動し、Projects からNew Flutter Projectを押します。

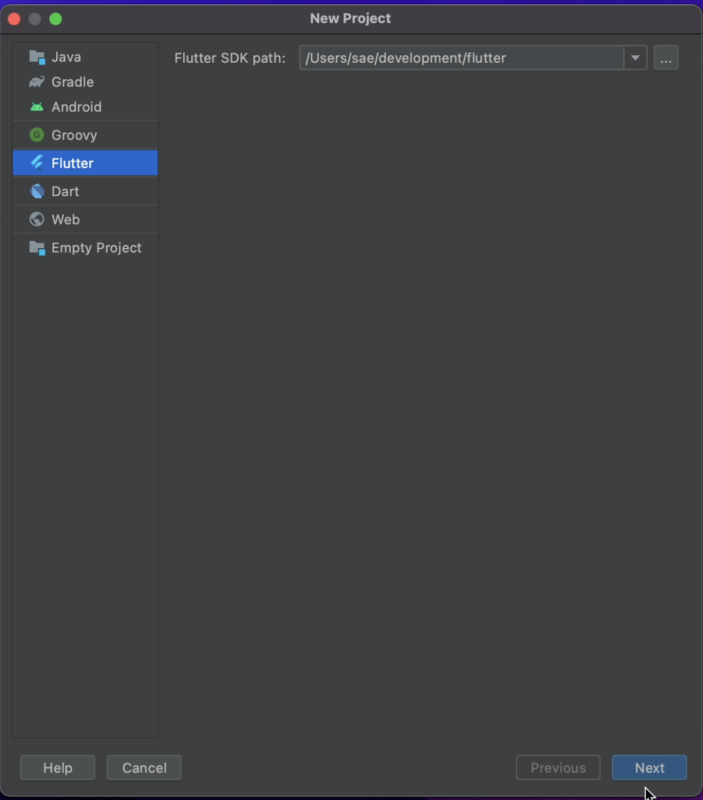
Flutterを選択してそのままNextを押します。

今回はツールをインストールしたいだけなので、Project nameなどは適当にしてfinishを押しましょう。
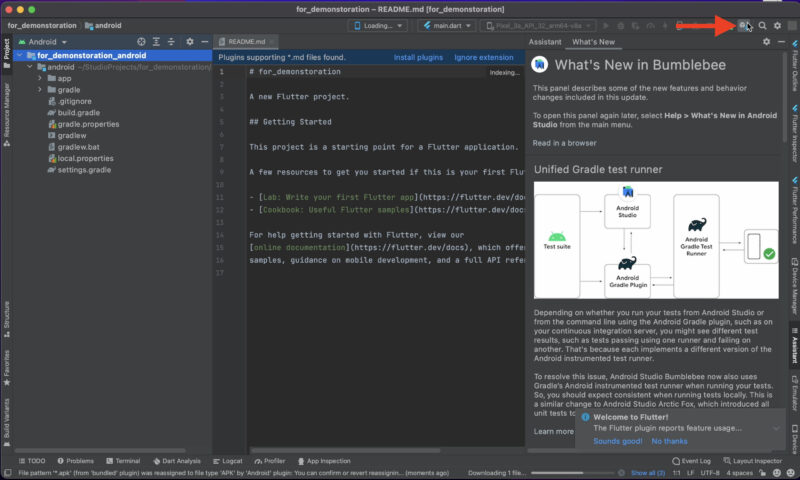
画面右上にあるSDK Managerを押します。

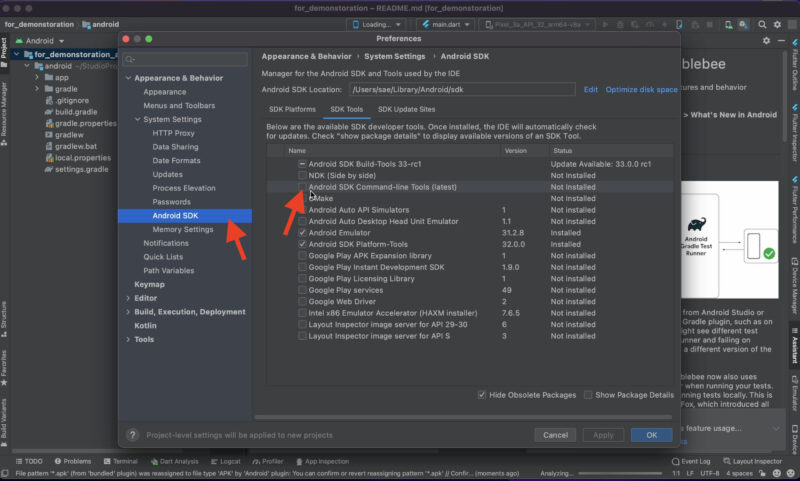
Android SDKを選択し、SDK ToolsタブにあるAndroid SDK Command-line Toolsにチェックを入れます。
Applyを押すと、インストールしますか?というダイアログが出るのでOKを押してインストールします。

インストールが終了してFinishを押せば、終了です。
Xcodeのセットアップ
そろそろXcodeのダウンロードも終わったはずなので、起動してみましょう。
先ほどインストールしたXcodeを起動します。License Agreementなどに同意します。以上です。笑
CocoaPodsのインストール
CocoaPodsをインストールします。ターミナルで下記を打って実行してください。
sudo gem install cocoa podsPCのパスワードを打てば、どんどんインストールされて、完了です。
flutter runコマンドで問題ないかチェック
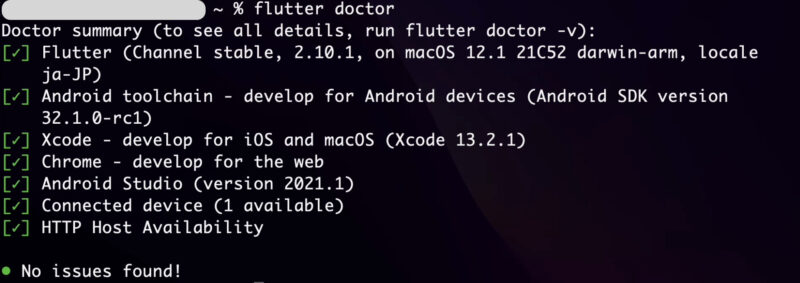
一通りの手順が終わったら、ターミナルでflutter doctorを実行します。
全て以下の通り緑の✅になっていればOKです。

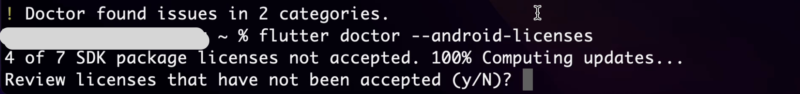
Android toolchain – develop for Android devices….が[!]になっている場合flutter doctor --android-licensesを実行し、全てのlicensesにyを打ってエンターを押していきましょう。これで解決します。

関連記事
セットアップができたら、Android studioで仮想のAndroid端末を起動してみましょう。

Flutterの記事のまとめやサイトマップはこちらをご覧ください。チュートリアルや開発の流れをまとめています。

参考記事



コメント