こんにちは!Flutterを勉強しながらアプリ開発をしています。今回は3・4日目に学んだことをまとめていきます。
1、2日目の記事はこちら↓


開発環境
パソコン: macOS
実行環境:Android studio Arctic Fox
言語:Dart(Flutter)
3・4日目の成果
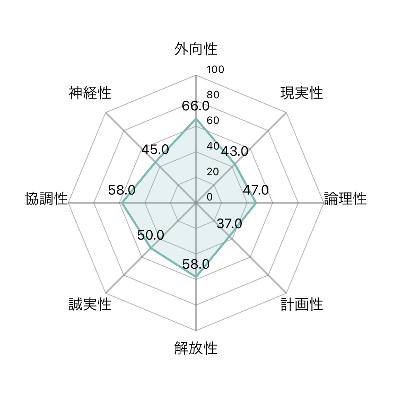
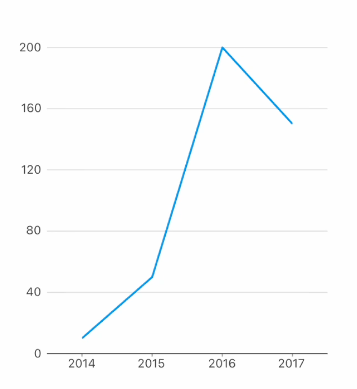
デザインがある程度整ってきました。体型記録の画面もキーボードが自動的に出るようにしたり、グラフや項目を設置しました。
3・4日目で学んだこと
3・4日目で特に学んだことは下記の通りです。主にアプリでよく見るWidgetを新しく理解していきました。
- グラフ作成パッケージ「Charts」の使い方
- スライド式で複数選択肢から一つを選ばせるCupertinoPickerの使い方
- 男女や週月など、限られた選択肢から一つを選ぶSegmentedControlの使い方
- リスト表示(ListView)する方法
- TextFieldのアレンジ方法
それでは、それぞれについてまとめていきます!
グラフ作成に優れたパッケージ、Chartsについて
Chartsを使うと、棒グラフから折れ線グラフ、散布図、パイチャートなど、さまざまな種類のグラフを作成することができる。


Appでグラフを表示させたいとき、まずはChartsのパッケージを使いましょう。
ChartsはFlutter以外でも非常に有名で、とにかくグラフ作成はChartsに任せれば間違いないイメージです。(なかなか使いこなすのに苦労しましたが。。。)
下のページに、作成できるグラフ一覧があります。それぞれのグラフをクリックするとサンプルコードも見ることができます。
実際にChartsを使ってグラフを作ったときのコードは以下の記事にまとめています。

CupertinoPickerの使い方
CupertinoPickerは、上の動画のように、項目をスライドさせて決めるWidgetです。ルーレットのようなものです。
特に項目が選択された後のことを考えなければ、下記の通り記載することでPickerが表示されます。
CupertinoPicker(
itemExtent: 40,
onSelectedItemChanged: (int value){},
children: const [
Text("体重"),
Text("トップ"),
Text('二の腕'),
Text("アンダー"),
Text('ウエスト'),
Text('ヒップ'),
Text('太もも'),
Text('ふくらはぎ'),
Text('足首')
],)ちなみに、値が変化した際にアクションを起こす場合は、onSelectedItemChangedの箇所でカスタマイズできます。
SegmentControlの使い方
SegmentControlは、このようにいくつかの選択肢からタップして選択するツールです。


コメント