本記事では、iOSアプリで必要なApp tracking Transparencyの設定方法について、app_tracking_transparencyというウィジェットを用いた手順をご紹介します。
目次
App Tracking Transparencyとは
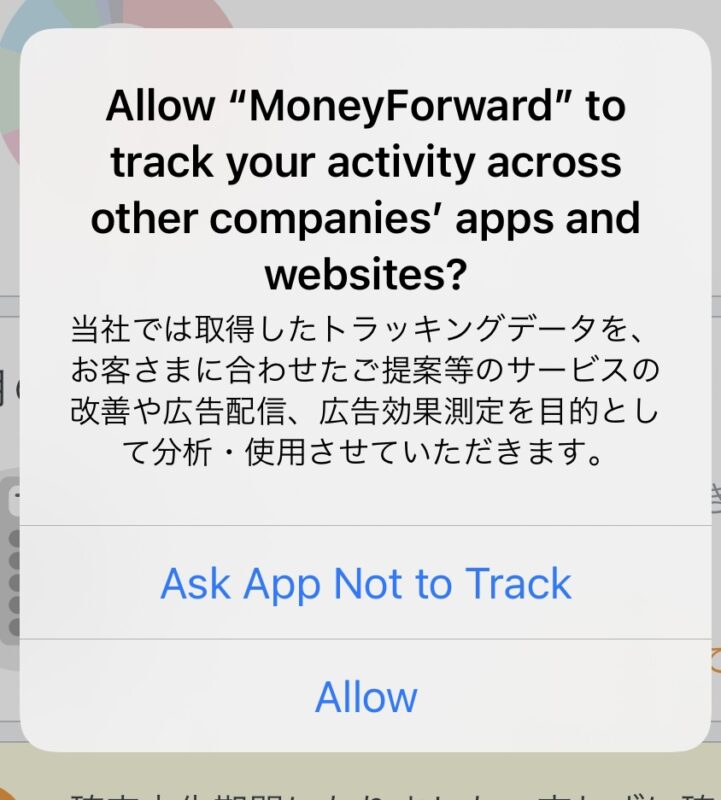
App Tracking Transparencyとは下図のように、アプリを起動した後に表示されるものです。iOS14.5以上からこの表示がないとApp storeでの審査に落ちるようになりました。

実装方法
パッケージのインストール
ターミナルで、flutter pub add app_tracking_transparency→flutter pub getを実行します。パッケージのインストール方法がわからない場合は下記を参照ください。
あわせて読みたい


【Flutter】パッケージをインストール/アンインストールする方法について~コマンドと一緒に紹介
パッケージとは、Widgetをまとめたものです。目的に沿ったパッケージを導入することで完成されたWidgetを使って簡単に開発ができるため、手間が大幅に短縮されます。 本...
info.plist編集
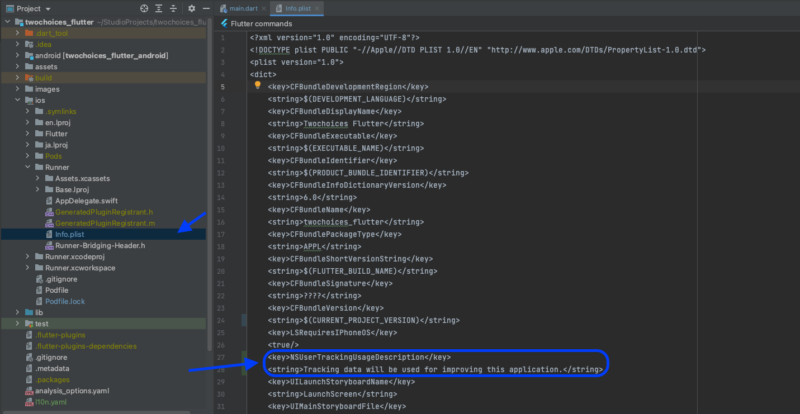
プロジェクト>ios>Runnner>info.plistを開き、下記を追加します。
<key>NSUserTrackingUsageDescription</key>
<string>このアプリが情報を収集する理由を記載。</string>
main.dartファイル編集
main.dartで下記のように記載することで、ダイアログが表示されるようになります。
class _MainState extends State<Main> {
Future<void> initPlugin() async {
final TrackingStatus status = await AppTrackingTransparency.trackingAuthorizationStatus;
if (status == TrackingStatus.notDetermined) { //ATTの許可/不許可がまだ得られていない場合
if (await showCustomTrackingDialog(context)){
//ATTのダイアログ表示前に何か説明を表示させたい場合はここに書く
await Future.delayed(const Duration(milliseconds: 200));
await AppTrackingTransparency.requestTrackingAuthorization();
}
}
}
@override
void initState() {
super.initState();
WidgetsBinding.instance?.addPostFrameCallback((_) => initPlugin());
}
}参考記事
Dart packages


app_tracking_transparency example | Flutter package
This Flutter plugin allows you to display ios tracking authorization dialogue and request permission to collect data.

コメント