こんにちは!Flutterを勉強しながらアプリ開発をしています。本記事では5日目に学んだことをまとめていきます。
1日目からの記事はこちら↓
あわせて読みたい


【Flutter】アプリ開発チュートリアル(1日目)
こんにちは。独学でプログラミングを行なっています。 今回集中的にFlutterを学んでアプリを作るぞ!と一念発起したのでその経過を描くことにしました。 本記事では、ア...
目次
開発環境
パソコン: macOS
実行環境:Android studio Arctic Fox
言語:Dart(Flutter)
5日目の成果
データを一つの行列にまとめ、その内容が履歴・グラフ・ホーム画面に表示されるようにしました。さらに、追加画面から値を行列に追加できる様になりました。機能的にかなりアプリに近づいてきた印象です。
5日目で学んだこと
5日目で学んだことは、値の受け渡し方法についてです。これがわかると一気にできることが増えますね。
- 特定の変数を全画面で使用可能にするパッケージ「provider」がめちゃくちゃ便利
- for文、if文を使った条件分岐
パッケージproviderとは?
Dart packages


provider | Flutter package
A wrapper around InheritedWidget to make them easier to use and more reusable.
providerについての記事は以下をご覧ください。
あわせて読みたい


【Flutter】Provider()使い方、サンプルコード
こんにちは!本記事では、Provider()というウィジェットについて、サンプルコードを用いながら実践的に説明しています。 Provider()とは Provider()はパッケージの一つ...
for文、if文を使った条件分岐
先に習うでしょ。。。って話なのですが、私はアプリ開発から先にやっちゃおうと思ったので、ここで理解しました。とは言っても元々プログラミングに触ったことがあれば、各言語ごとの表記方法の違いさえ知っておけばいいので楽ですね。
if文の表記:
int a = 1;
int b = 2;
if (a > b){print('a > bのときに実行される');}
else{print('a <= bのときに実行される');}for文の表記:
for(var i = 0; i<10; i++){print(i)}
// 0~9の間、iの値が出力される
List<String> words = ['Hello', 'world', '!'];
for(var word in words){
print(word);
}
//'Hello','world','!'の順に出力される
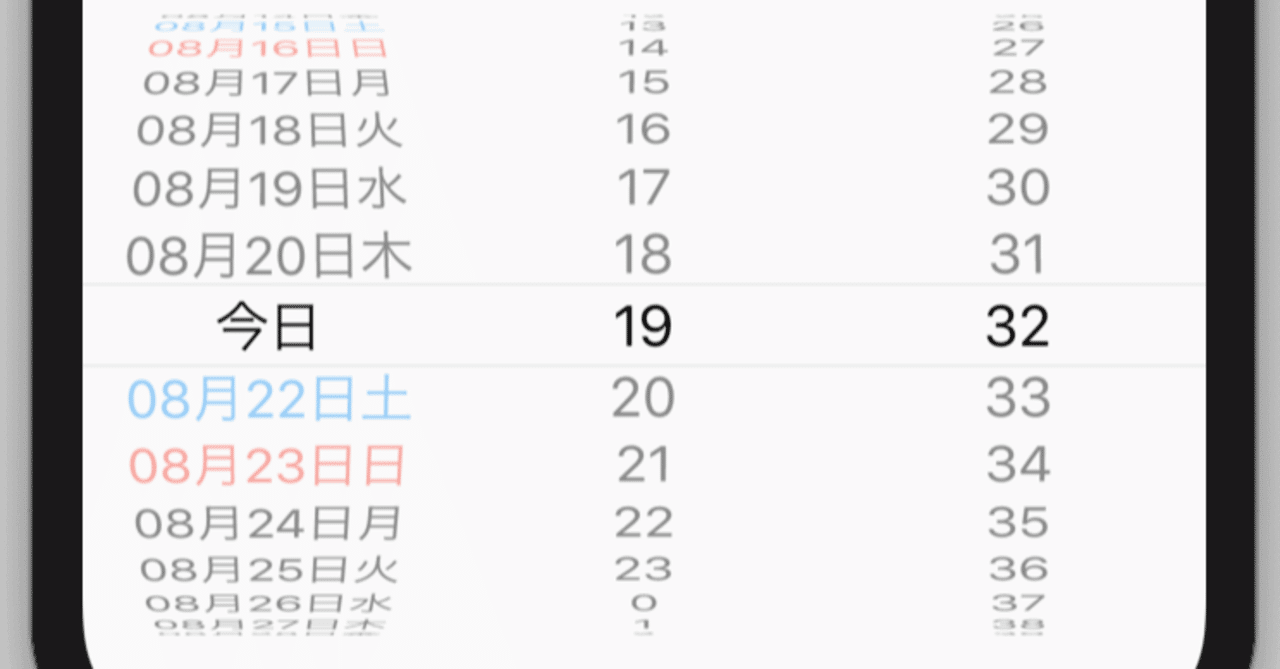
CupertinoPickerを特定の位置からスタートさせる
下記のようにscrollController: FixedExtentScrollController()を使って記載すればok。
CupertinoPicker(
itemExtent: 30,
children: [Text('aaa'), Text('bbb'), Text('ccc')],
//開始位置を選択
scrollController: FixedExtentScrollController(
initialItem: 1,
),
),
note(ノート)


【Flutter】CupertinoPickerを特定の位置からスタートさせる方法|Flutterラボ
日付を選択する時によく見かける物に、Pickerと呼ばれるものがあります。 Pickerを開くと自動で今日の日付を選択してくれていることがあります。 今回は、Pickerを特定の位...
関連記事
Flutter全体の記事は以下にまとめています。
あわせて読みたい


【Flutter】記事まとめ
こんにちは!本記事ではFlutterに関する記事を体形立ててまとめています。目次としてお使いください。 全体図 全ての記事を図でまとめています。(2022年2月22日現在)。...

コメント