こんにちは!本記事では、端末の言語設定によってアプリの言語も変わる機能を実装する手順を説明します。ざっくりまとめると、多言語ライブラリ(flutter_localizations)を導入、対応したい言語分の言語対応ファイル作成、文字を変数で指定、していきます。読み進めた通りに操作すれば多言語対応できますし、生じたエラーも下に記載しておきます。
開発環境
macOS Monterey
MacBook Air (M1, 2020)
①多言語パッケージのインストール
flutter_localizationsは、flutter pub add fluuter_localizationsでは機能しません。下記のようなエラーが出てきてしまいます。
Because (プロジェクト名) depends on flutter_localizations any which doesn’t exist (could not find package flutter_localizations at https://pub.dartlang.org), version solving failed.
以下に従って、pubspec.yamlを編集してください。
下記のように、pubspec.yamlのdependencies:の箇所に記載してください
dependencies:
...
flutter_localizations: //ここの二行を追加する
sdk: flutterまた、pubspec.yamlを下にスクロールすると、flutter:と書いてある箇所があるので、そこに下記一行を追記します。周囲にデフォルトで書いてあるコードも記載しておきます。
# The following section is specific to Flutter.
flutter:
generate: true //これを追記
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: trueその後、flutter pub add intl→flutter pub get でパッケージをインストールしましょう。
パッケージのインストール方法について詳しくはこちら↓

②多言語対応ファイルの設定
英語単語と日本語単語の一覧ファイルを作成していきます。
l10n.yamlファイルの作成
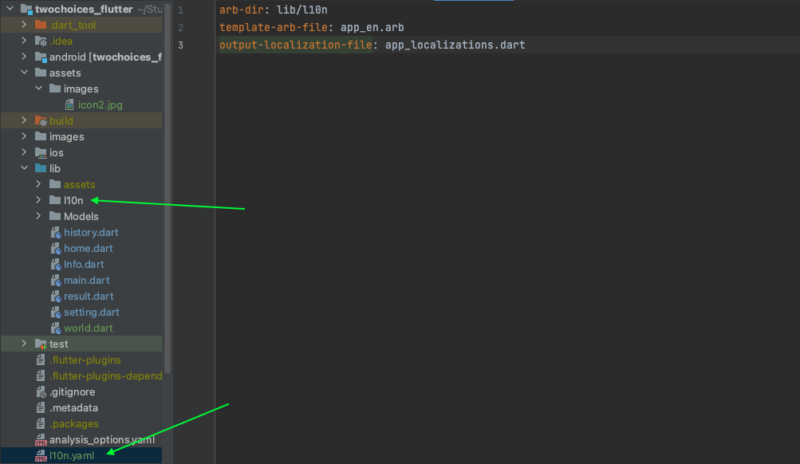
まず、プロジェクト直下にl10n.yamlを作成し、下記のように記載してください。
arb-dir: lib/l10n
template-arb-file: app_en.arb
output-localization-file: app_localizations.dart上記は、どこに翻訳ファイル(app_en.arb)があるか、生成されたdartファイル名(app_localization.dart)を記載しています。
次に、l10nフォルダを指定した場所に作成します。
作成後のフォルダ・ファイルは下図のような階層にあるはずです。

言語ファイルの作成
先ほど作成したl10nのフォルダ内に、言語ファイルを作成していきます。日本語のファイルはapp_en.arb、英語のファイルはapp_ja.arbです。
それぞれの書き方は以下の通りです。日本語の場合は、”en”の場所を”ja”に、各行の右側の””内を日本語に書き換えます。左がわの文字は必ず日本語ファイル英語ファイル共に同じものが必要です。ない場合は片方のものを両方に適用します。
{
"@@locale": "en",
"test": "Test",
"hello": "Heeey"
}{
"@@locale": "ja",
"test": "テスト",
"hello": "こんちゃ"
}*左の””内は、空白をつけてはいけません。また、小文字から始める必要があります。
* “}”の前には”, “を入れません。
arbファイルの使い方はこちらを参考にしてください。

③ファイル作成
次に、flutter pub getをします。
main.dartで、import 'package:flutter_gen/gen_l10n/app_localizations.dart';が使えるか確認してください。
普通のパッケージでは、左側に出てくる赤い電球マークから該当パッケージをインストールできるのですが、なぜかこれは手動で打ち込まないといけないです。
import文が反応しない場合は、Android studioを再起動すると治る場合があります。
私の場合はflutter pub getをする度にエラーが出る(ビルドはできる)ので、その度に再起動してました。ただ、一回pub getをしてしまえば、arbファイルを書き換えると自動的に反映されるようになります。
④アプリファイル内で多言語対応の設定
MaterialApp内で、下記のように記載します。(flutter_localizations.dartをimportしてください)
MaterialApp(
localizationsDelegates: [
AppLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: [
const Locale('en', ''),
const Locale('ja', ''),
// ... 他のlocaleを追加
],
// ...
)⑤使ってみる。
使う際には、Widget build(Buildcontext context){}内で、下記のように宣言して使います。
AppLocalizations.of(context)!.test //英語設定なら"Test"、日本語設定なら"テスト"が表示されるtestの部分は、app_en.arbファイルとapp_jp.arbファイルで設定した単語を選べます。
発生したエラー一覧
Null check
下記のように表示される場合は、MaterialAppを2回宣言していないか、④で説明したdelegate文を全て含めているか、を確認してください。
Flutter returns null for AppLocalization.of(context)
関連記事
本HPでは、flutterの記事を準備編、開発編、申請編に分けて解説しています。

flutterの開発に関する記事まとめはこちら
参考記事




コメント