 筆者
筆者こんにちは!独学でSwiftアプリ開発の勉強をしています。
初心者だからこそつまづきやすいところって多いと思います。
丁寧な解説を心がけます。
SwiftUIを使用したアプリ第一弾は、下の動画のようなシンプルなアプリです。
ボタンを押すと、ボタンの文字が変化します。
インストール〜ファイル作成までの手順
Xcodeのインストール
まず、xcodeのインストールについては下記からおこないます。(Mac製PCが必要です。)


*インストールには時間がかかります。約12GBあるので、WiFi環境下で気長に待ちましょう。
Xcodeを開き、新規プロジェクト作成
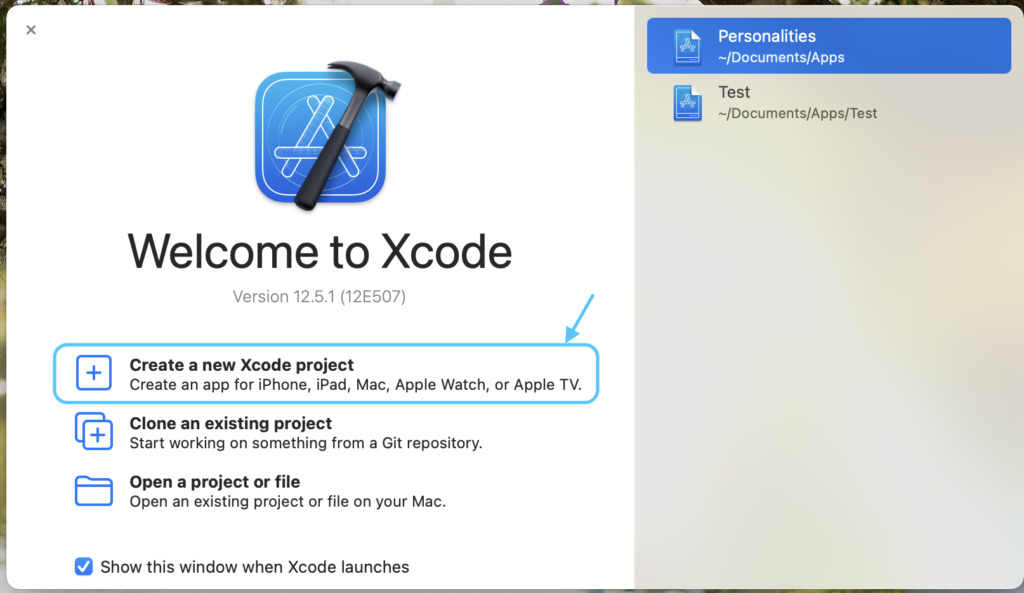
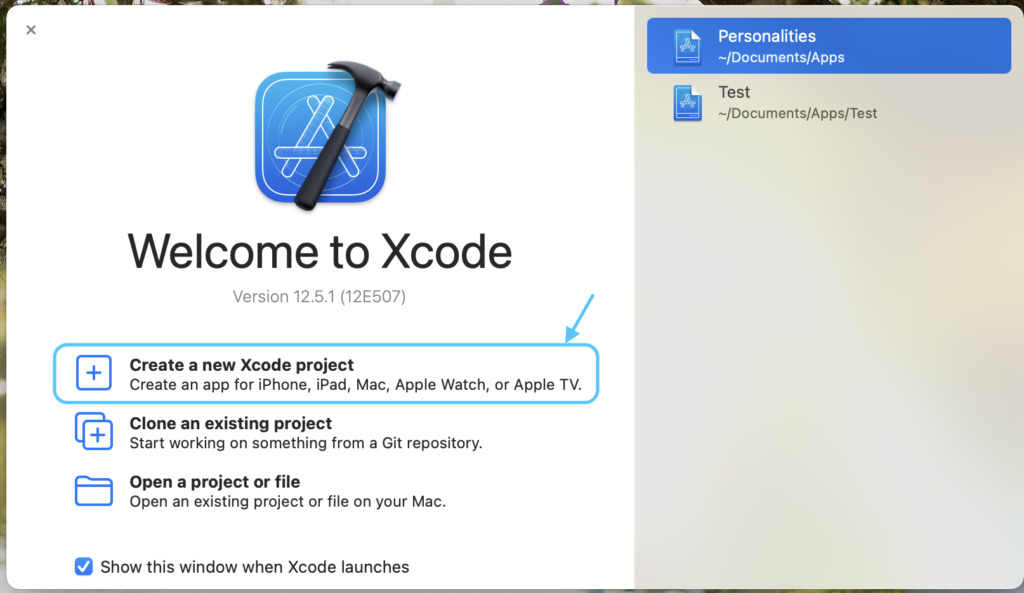
Xcodeインストール後、Xcodeを起動すると、下記のようなウィンドウが出てきます。


Create a new Xcode projectを選びましょう。


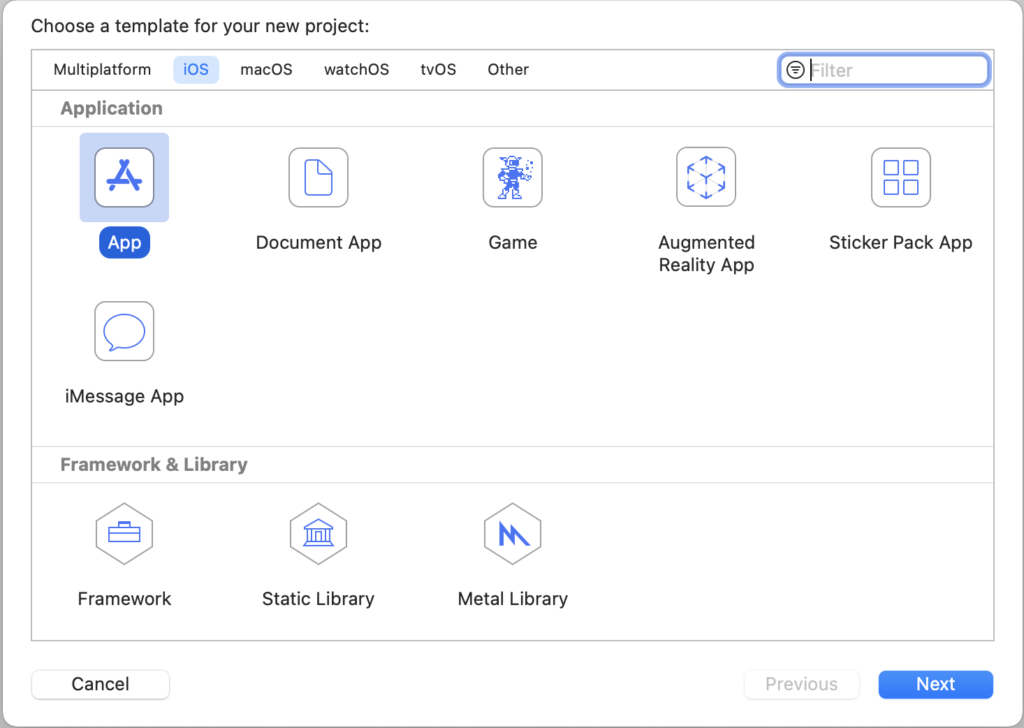
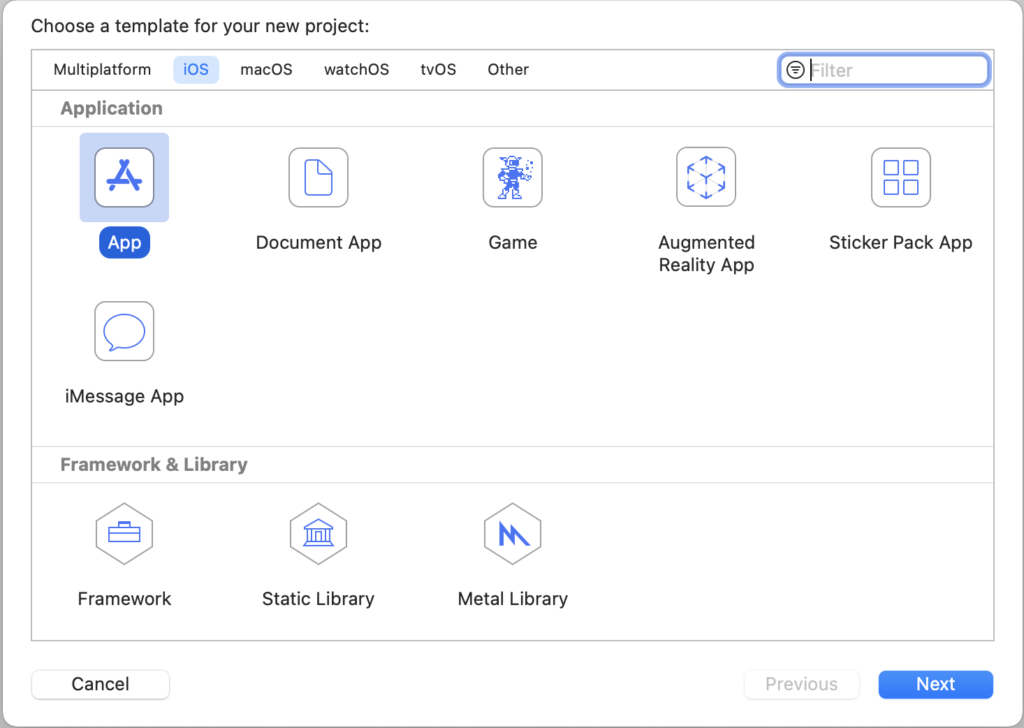
Appを選択し、Next。基本的にこれ以外の選択肢を使ったことはありません。


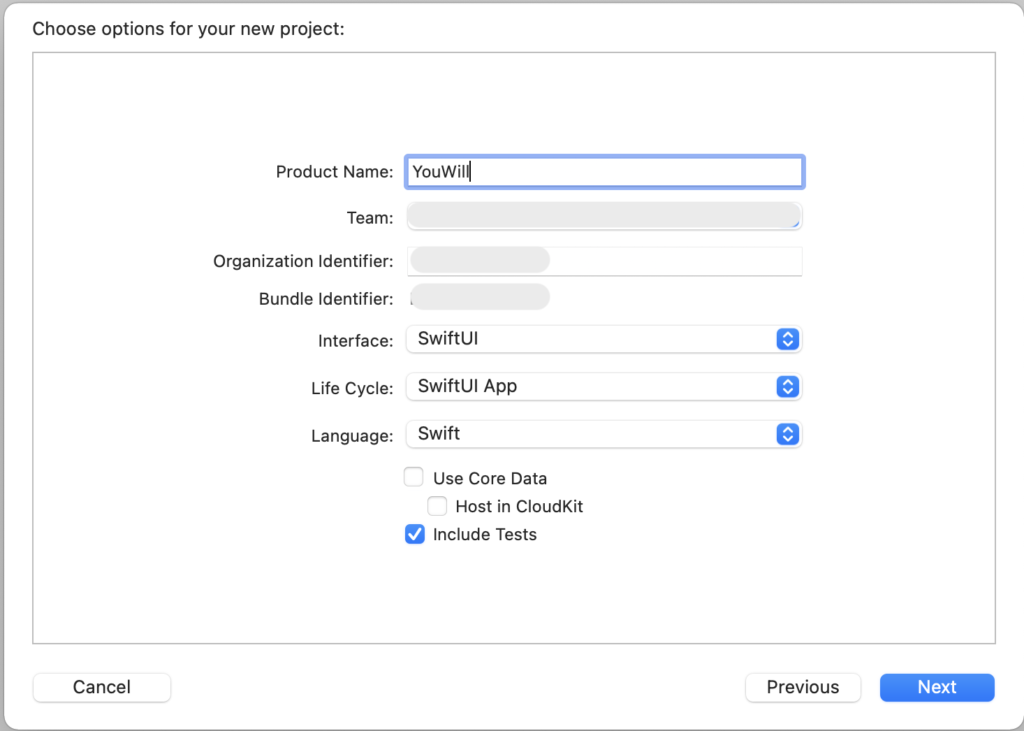
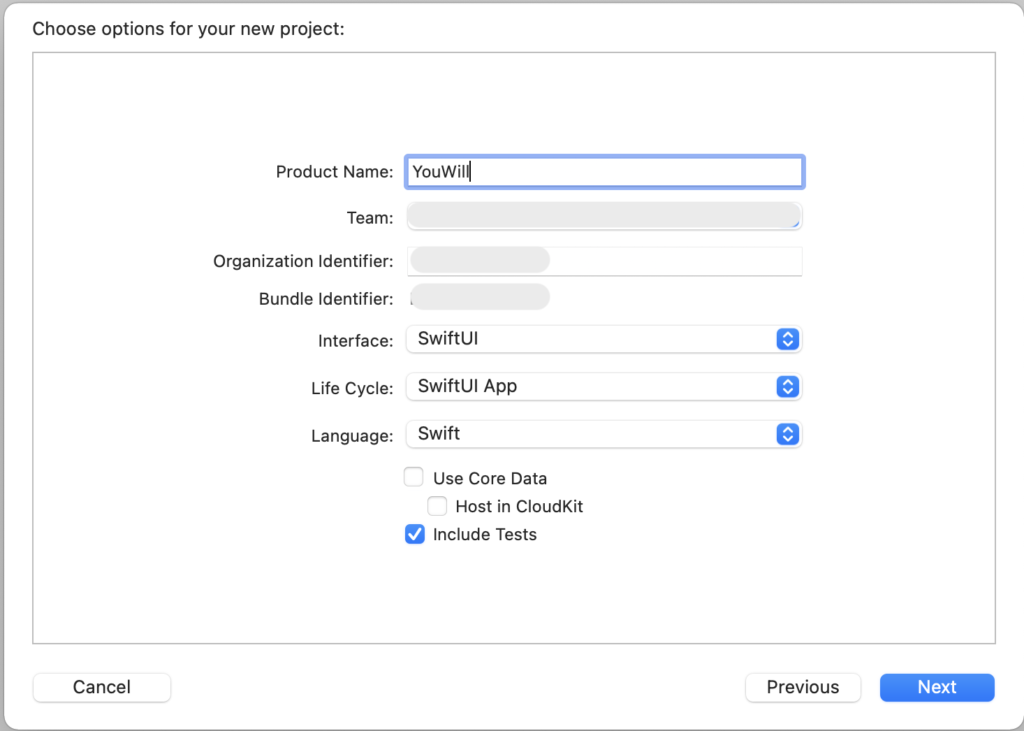
この画面について、順に説明します。App storeに自作Appをアップロードする際にはProduct name、Organization identifier、Organization nameは特に重要になりますが、今回はお試しでアプリを作成するだけなので特に気にする必要はありません。
いざ、アプリをアップロードするぞ!という時に参考にしてください。(参考: Apple)
- Product Name
-
プロジェクトとアプリの名前です。App storeや自分のiPhoneにインストールしたときに表示されます。ここでは英語で表記するのが一般的ですので、好きな英語で記載してください。今回私は”YouWill”としました。
- Team
-
設定されていないとエラーになります。ない方は新規作成しましょう。(Add accountを選択)
- Organization Identifier
-
所属する団体のドメイン名の逆順を記載します(com.testのようなイメージ)。所属する団体で決まっているものなどがあればそれを入れましょう。特になければ、com.exampleなど記載しておけばOKです。
- Bundle Identifier
-
勝手に記載されます。これはアプリを認識するIDで、アプリをアップロードする際に必要になります。
- Interface
-
SwiftUIとStoryboardが選べます。SwiftUIを使う場合はSwiftUIを、Swiftを使う場合はStoryboardを選びます。
今回はSwiftUIを使うので、SwiftUIを選択します。
- Life Cycle
-
InterfaceでSwiftUIを選ぶと、SwiftUI appとUIKit App Delegateが選べます。
SwiftUI Appは、Xcode 12以降から選択可能となった新しいライフサイクルです。同じコードで複数のOSに対応しているのが大きな特徴ですが、動作環境は新しいものに限られています。(参考: アールケー開発)
- macOS 11.0以降
- iOS/iPadOS 14.0以降
- tvOS 14.0以降
- watchOS 7.0以降
iOS14のリリースが2020年9月なので、もう1年も経過していると考えると、今後はSwiftUI Appが便利そうです。
ということで、SwiftUIを使用する場合は、SwiftUI Appを選択しましょう。
- Language
-
SwiftUIを選んでいる場合は、選択肢はSwiftのみです。
InterfaceでSwiftを選んでいる場合は、Swiftと、objective-cが選択できます。
新規作成完了!
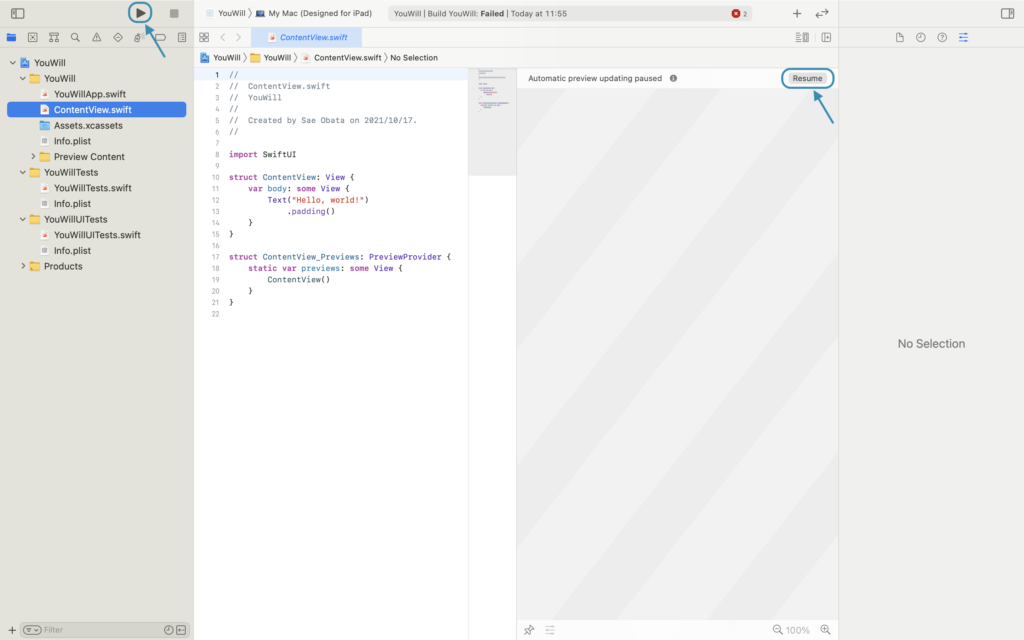
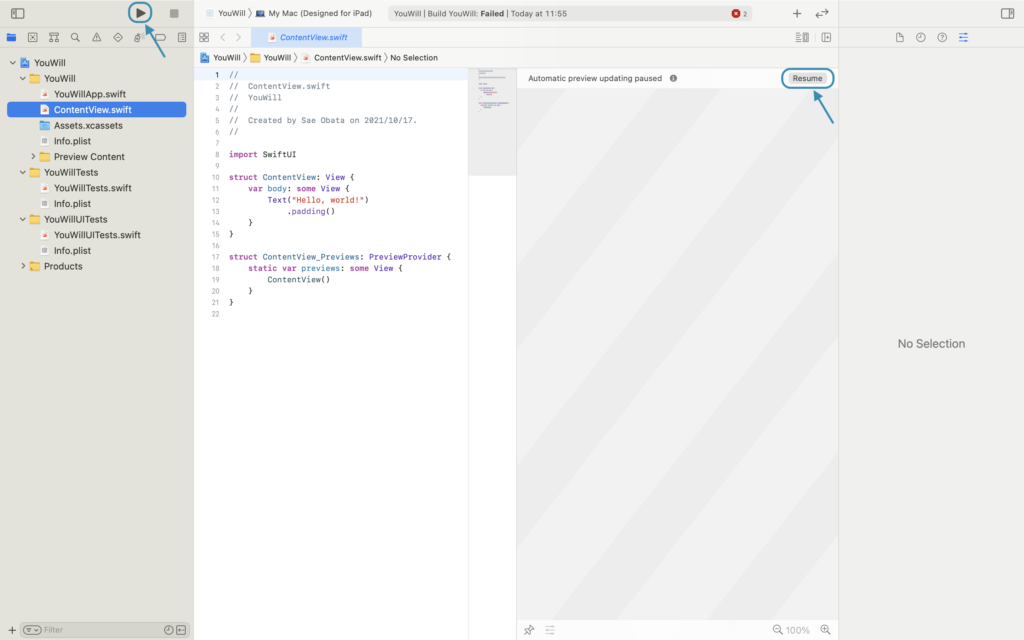
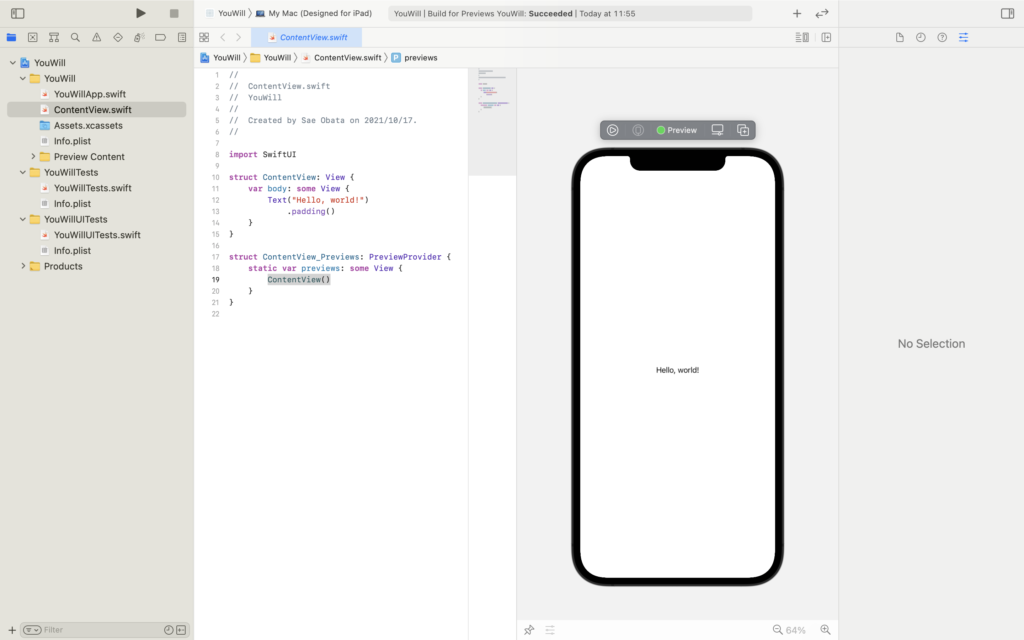
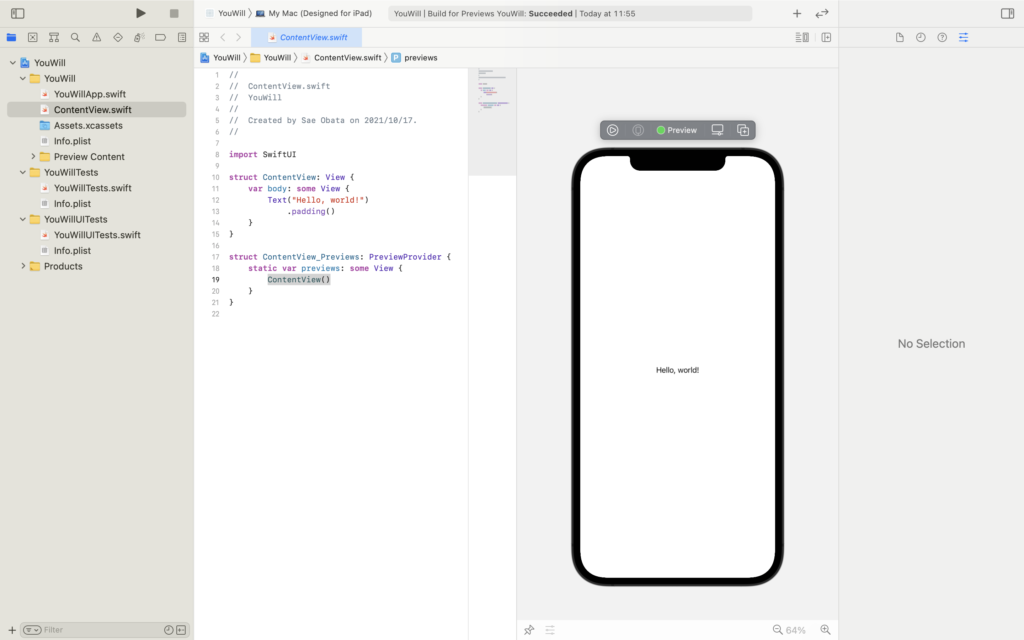
ファイルの保存先を指定すると、下図のような画面が出てきます。すでに左側にたくさんファイルができているのがわかりますね。
ContentView.swiftが選択されていることを確認した上で、左上の再生ボタン▷を押してみましょう。右側に”Automatic preview updating paused.”と出ている場合は、Resumeボタンも押してください。


iPhoneの画面が表示されました!すでに”Hello worldが記載されています。
これで、アプリ作成の準備は完了です。


配置やテキストをいじってみる
Text(“”)→文章変更
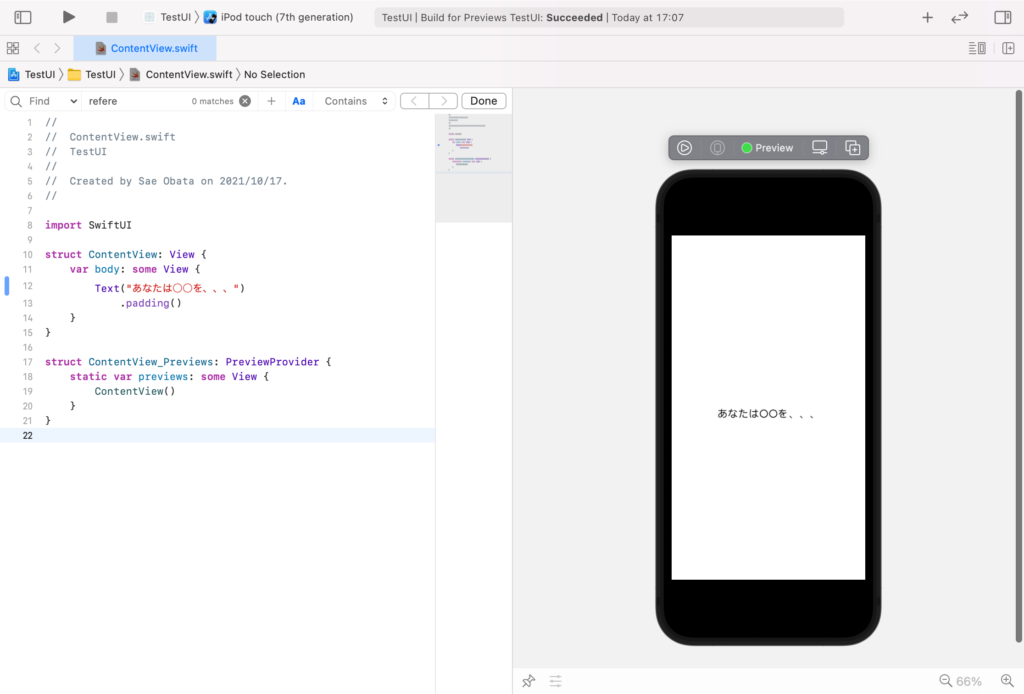
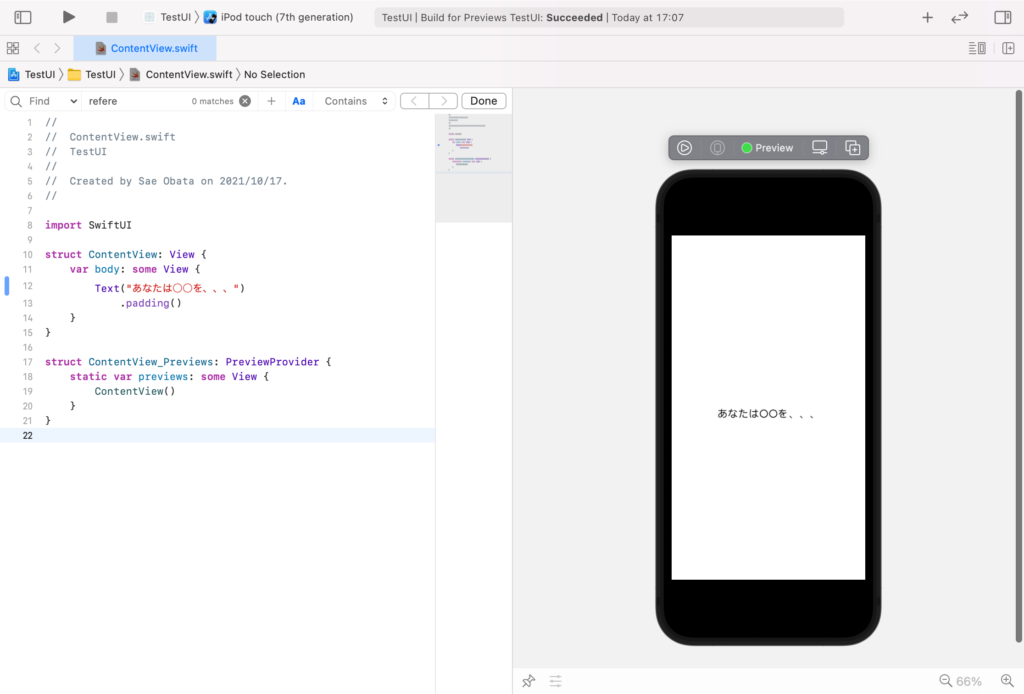
まずは、テキストを修正してみましょう。
"Hello world!"の部分を自由に変更すると、画面内の文章が変化します。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("あなたは○○を、、、")
.padding()
}
}

また、Text()のフォントについては、.fontで変更ができます。
struct ContentView: View {
var body: some View {
Text("あなたは○○を、、、")
.font(.title)
.padding()
}
}.font()の様な文のスタイルのカスタマイズは他にも色々あります。ボタンのアレンジのところで実際に使っていきます。
- .font()
-
.font(.system(size: ..))で、文字サイズを細かく調整できる
- .frame()
-
フォント周りの枠を調整できる。背景色を塗っている場合そのサイズが調整される。
- .foregroundColor()
-
文字色を変更する。
- .background()
-
背景を変更する。
VStackで縦にテキストを追加する
ここに、縦にテキストを追加してみましょう。
VStackは、垂直に要素を配列させる関数で、他に水平方向に要素を配列させるHStack, 画面の奥行き方向に配列させるZStackがあります。
各Stackの違いについての詳細記事は後日まとめます。
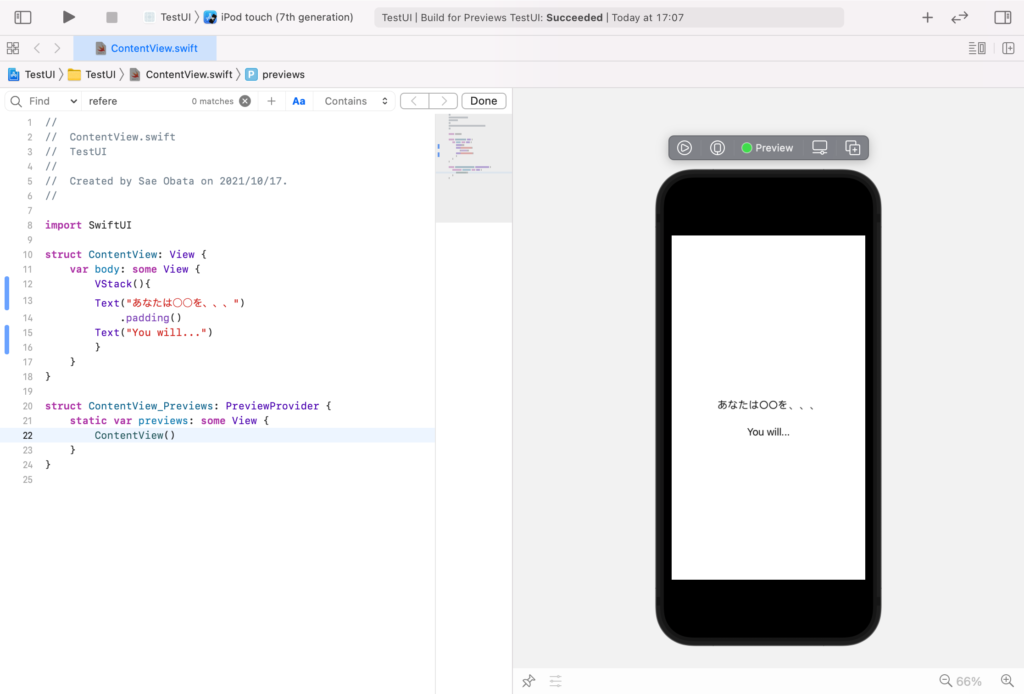
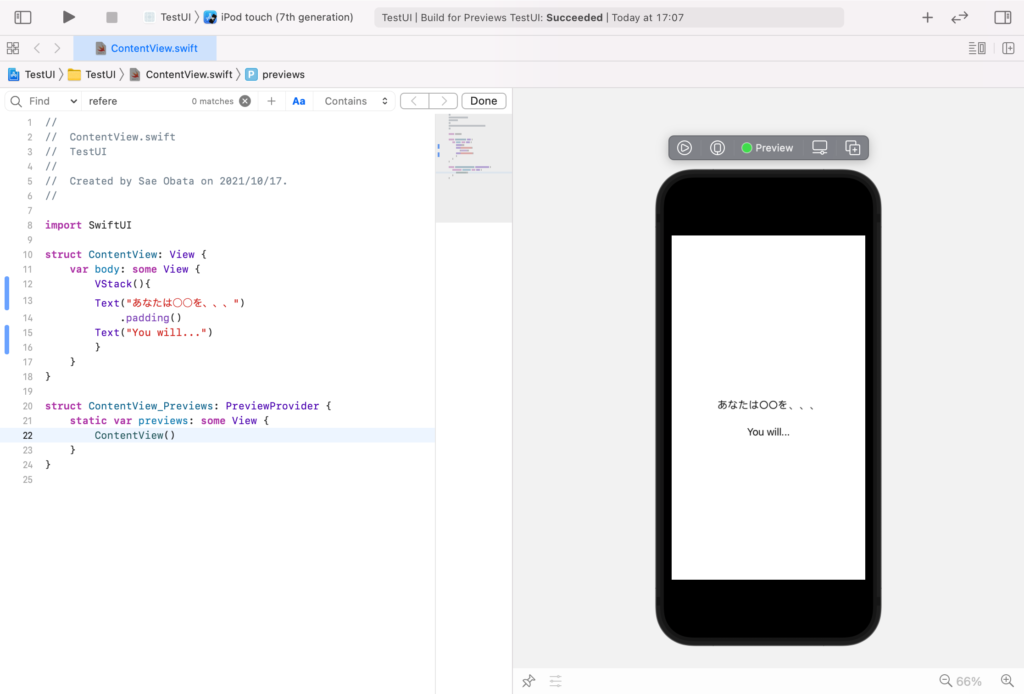
先程のコード内に、VStack(){}とText()を下記のように追加します。
struct ContentView: View {
var body: some View {
VStack(){
Text("あなたは○○を、、、")
.padding()
Text("You will...")
}
}
}

テキストが追加されました。
今回はVStackの中に、文章の揃える配置(leading: 左寄せ、center: 中央寄せ、trailing: 右寄せ)と、各配置の間のスペースの量を指定するspacingを追加します。
struct ContentView: View {
var body: some View {
VStack(alignment: .center, spacing: 30.0){
Text("あなたは○○を、、、")
.padding()
Text("You will...")
}
}
}Buttonを追加する
さて、先程作成したVStackにボタンを追加してみましょう。ボタンは、Button(action: {}){}で追加できます。
struct ContentView: View {
var body: some View {
VStack(alignment: .center, spacing: 10.0){
Spacer()
Text("あなたは○○を、、、")
.font(.title)
.padding()
Text("You will...")
Spacer()
Button(action: {}){
Text("ボタン")
}
.padding()
}
}
}

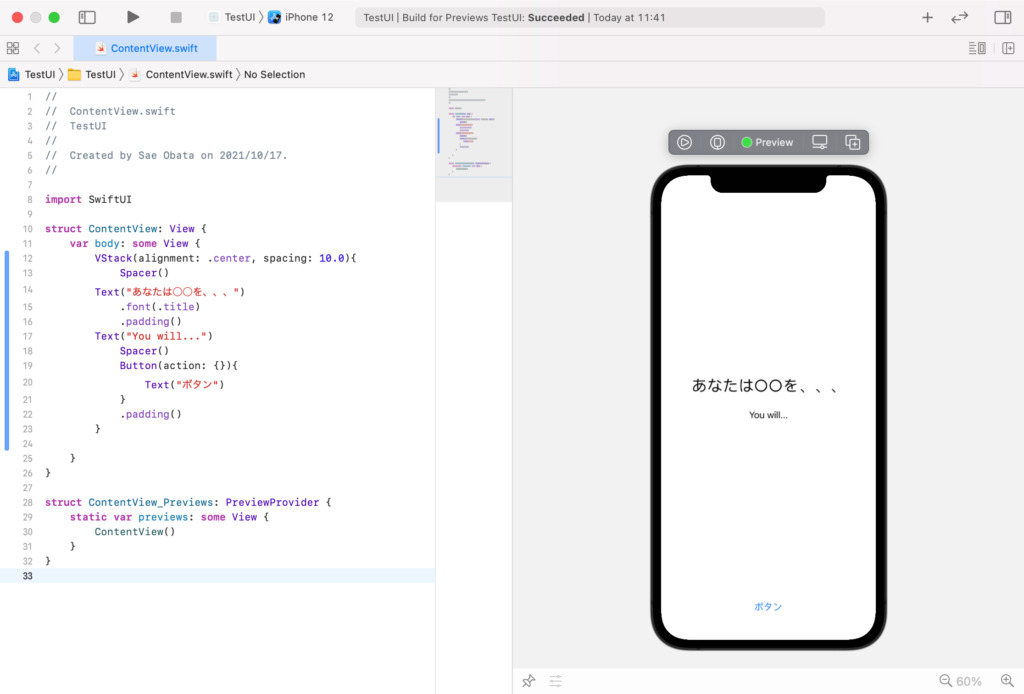
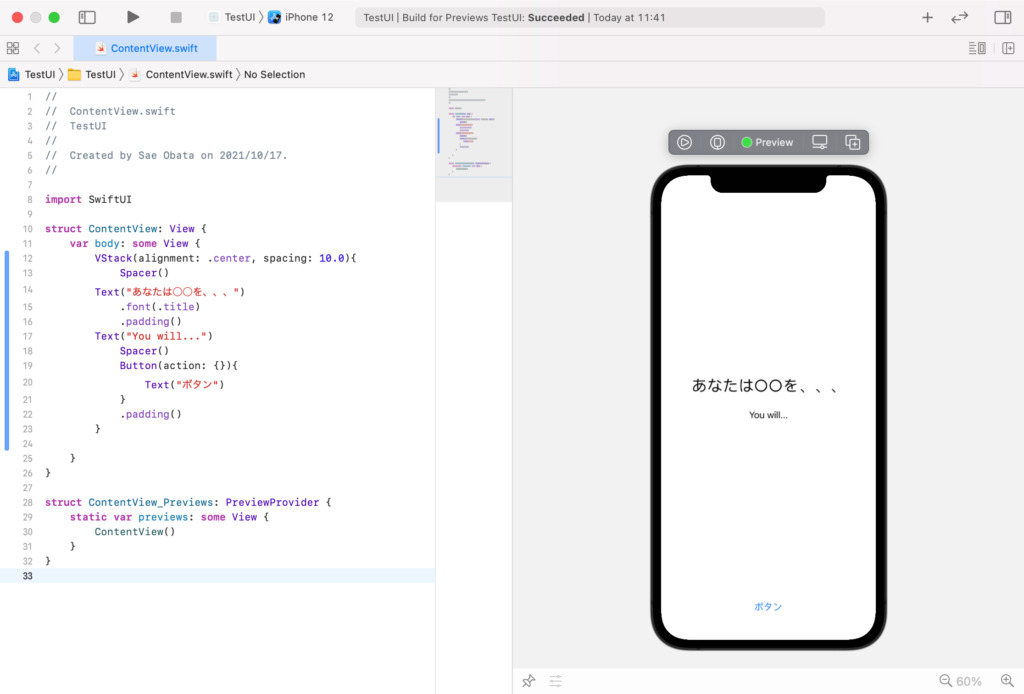
下にボタンが追加されました。
デフォルトの色がリンクっぽくなっていますね。
Text(“ボタン”)の部分を変えれば、ボタンの文章を変えることができます。
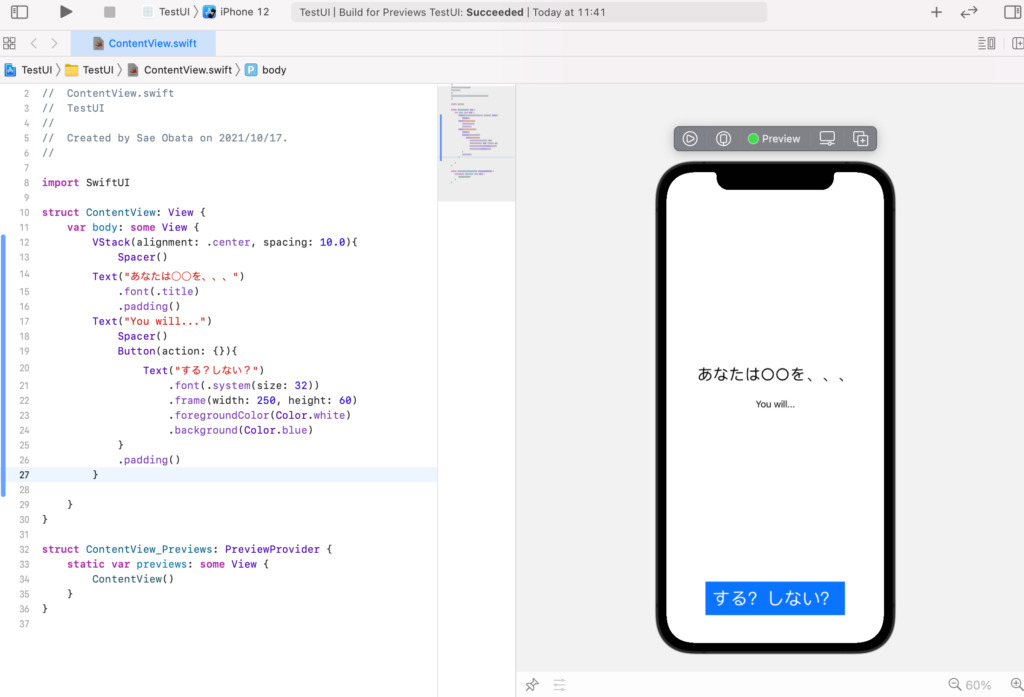
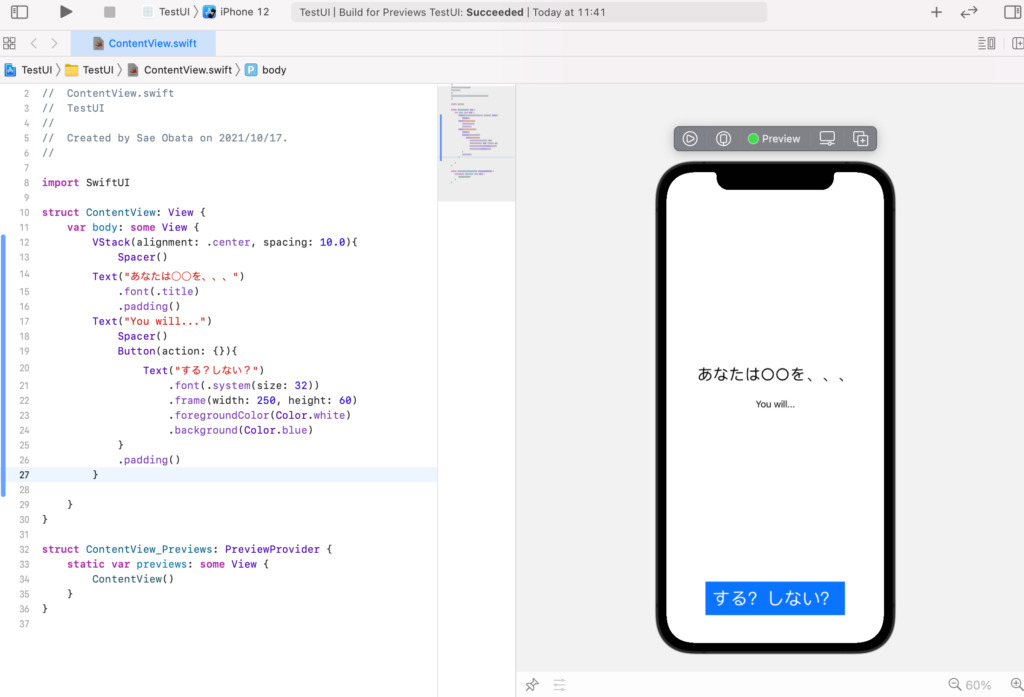
下記の様にボタンをカスタマイズしてみましょう。
Button(action: {}){
Text("する?しない?")
.font(.system(size: 32))
.frame(width: 250, height: 60)
.foregroundColor(Color.white)
.background(Color.blue)
}
.padding()

ボタンの色やサイズを変更することができました。
ボタンの文字を変数化する。
最後に、ボタンを押すと文字が変わるようにしましょう。そのためには、ボタン内の文字を変数として宣言する必要があります。
struct ContentView: View {
@State var buttonText = "する?しない?"
var body: some View {
VStack(alignment: .center, spacing: 10.0){
Spacer()
Text("あなたは○○を、、、")
.font(.title)
.padding()
Text("You will...")
Spacer()
Button(action: {
buttonText = "する!"}){
Text(buttonText)
.font(.system(size: 32))
.frame(width: 250, height: 60)
.foregroundColor(Color.white)
.background(Color.blue)
}
.padding()
}
}
}Button(action: )の箇所では、ボタンを押したときの動作を書きます。今回の場合は書いてある文章を変更するので、先ほど宣言したbuttonTextの値を変更します。
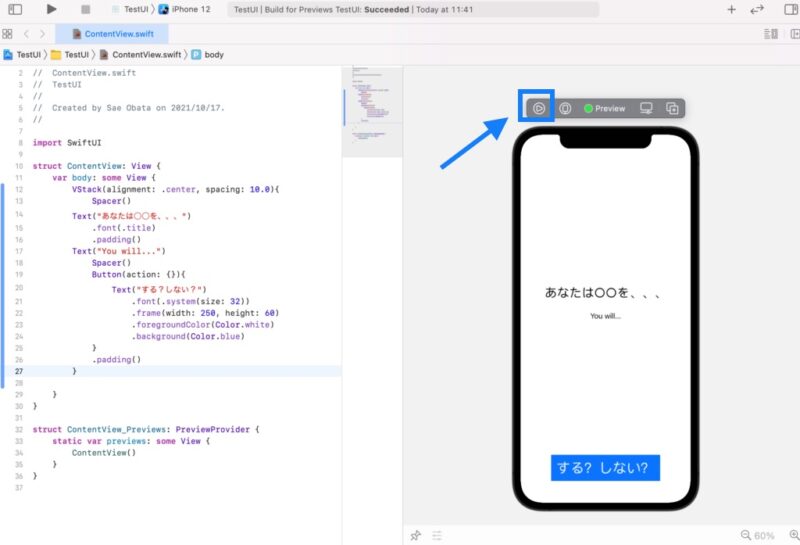
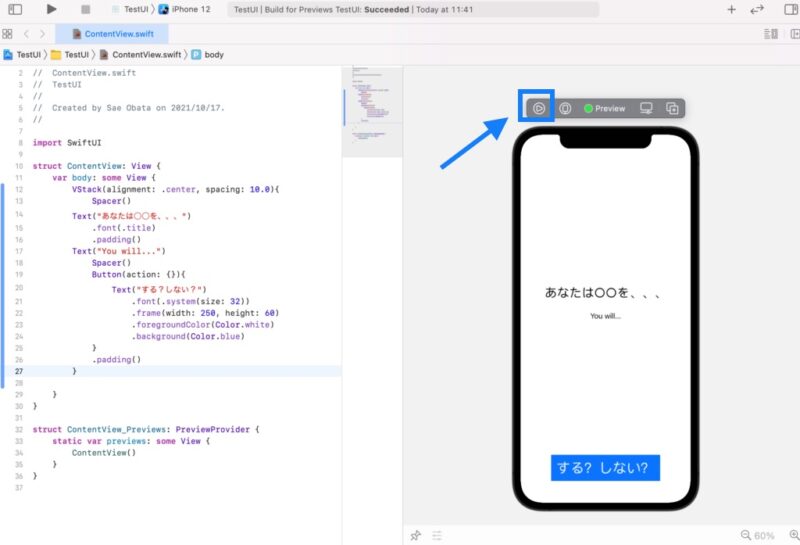
ボタンを押したときの変化を見てみよう
では実際にボタンを押すと文字が変化するか見てみましょう。


上の写真の、iPhoneビューの左上に▷ボタンがありますね。これを押すと、実際に画面操作ができます。
その状態でボタンを押せば、文字が変化することがわかると思います。
まとめ
これでシンプルではありますが、一つアプリができました!
これからも随時更新していくので見守りいただければと思います。

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/21c8edf0.962ee331.21c8edf1.a502e883/?me_id=1386625&item_id=10000351&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Flogicool%2Fcabinet%2Fprd%2Fmice%2Fm575gr%2Fm575gr_01_r.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/21cee1ad.ba4810cf.21cee1ae.d3229eac/?me_id=1370587&item_id=10001825&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Flimit-shop%2Fcabinet%2Flio%2Flio2800.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
コメント