こんにちは!本記事では、Android StudioでGitHubと連携する方法についてまとめます。
GitHubについて知りたい方、新規登録する方法は以下の記事を参考にしてください。

GitHubでトークンを発行する
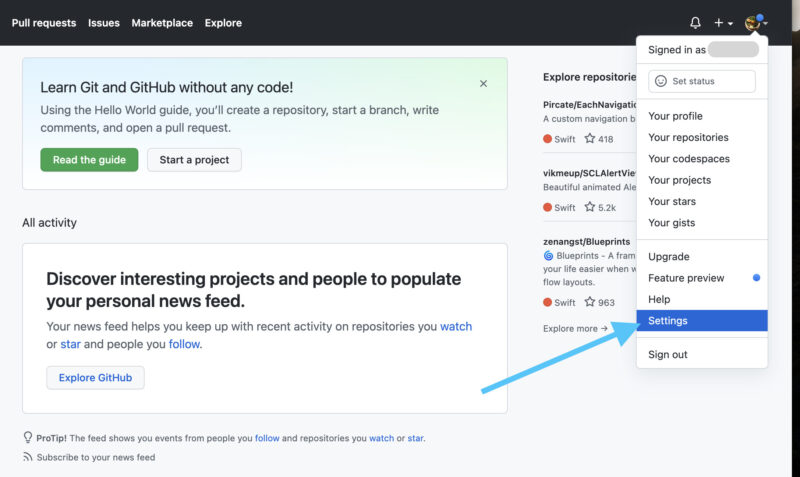
まず、GitHubにログインします。右上のプロフィールボタンから、”Setting”ボタンを押します。

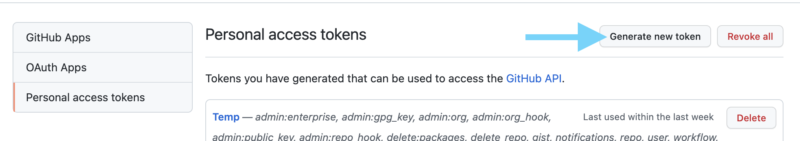
Profile, Account,,,と書いてある左の欄の一番下にあるDeveloper settingをクリックし、Personal access tokensのGenerate new tokenを押します。

必要なアクセスにチェックをつけ、Expirationは適当に設定し、一番下のGenerate tokenを押します。
ちなみに私は全てにチェックをつけ、Expirationは90日としました。
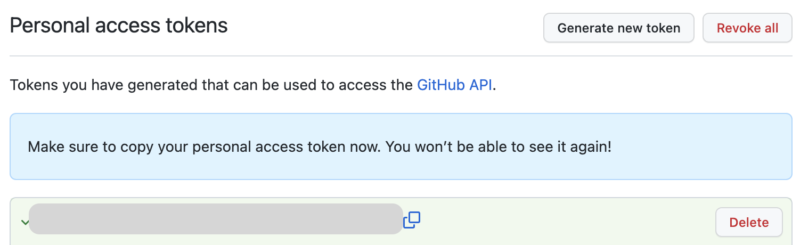
下図のようにtokenが表示されるので、必ずコピーしておいてください。

Android studioで発行したトークンを使ってログインする
Gitを使ったバージョンコントロールを有効にする
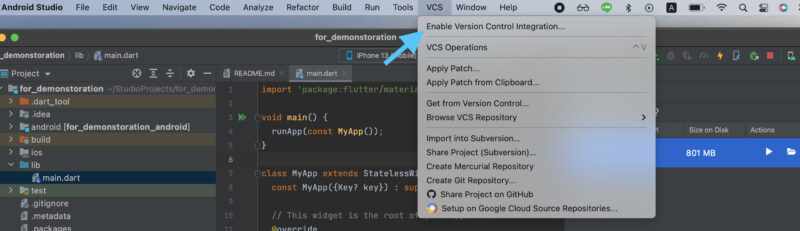
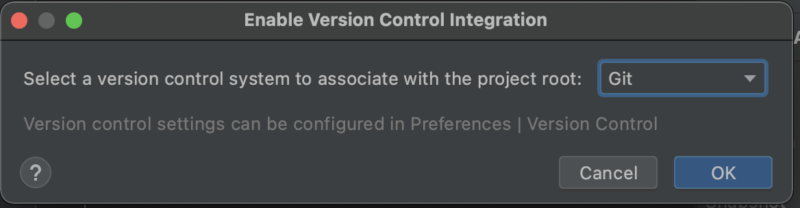
Android studioを開き、メニューバー上のVCSから”Enable Version Control Integration“を選びます。

Gitが選ばれていることを確認し、OKを押します。

以上の手順が完了すると、メニューバーにあった”VCS”が”Git”という表記に変わっているはずです。
GitHubでログインする
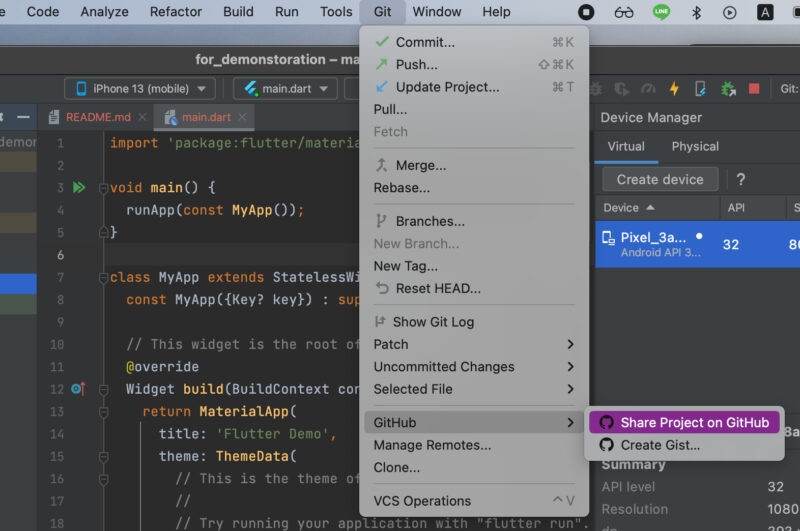
メニューバーから”Git”を選び、GitHub>Share Project on GitHubを押します。

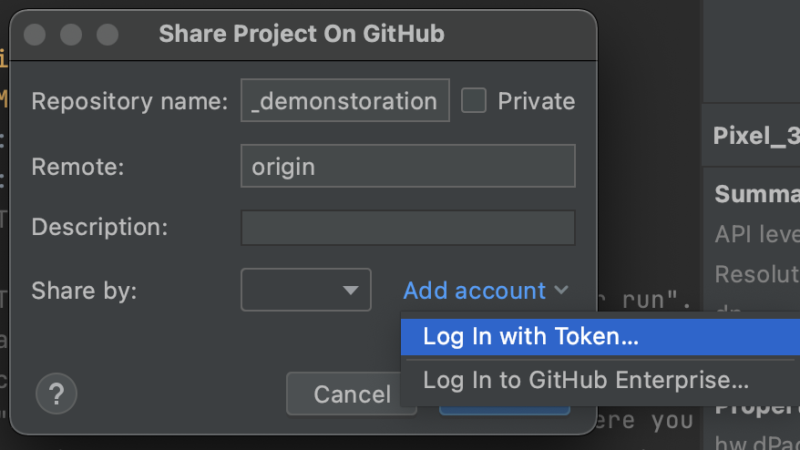
Add accountを押し、Log In with Tokenを選びます。

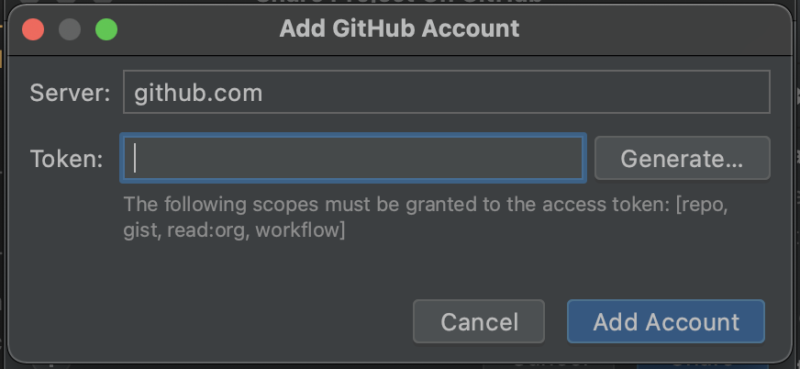
先ほどコピーしたトークンをペーストし、Add Accountを押します。

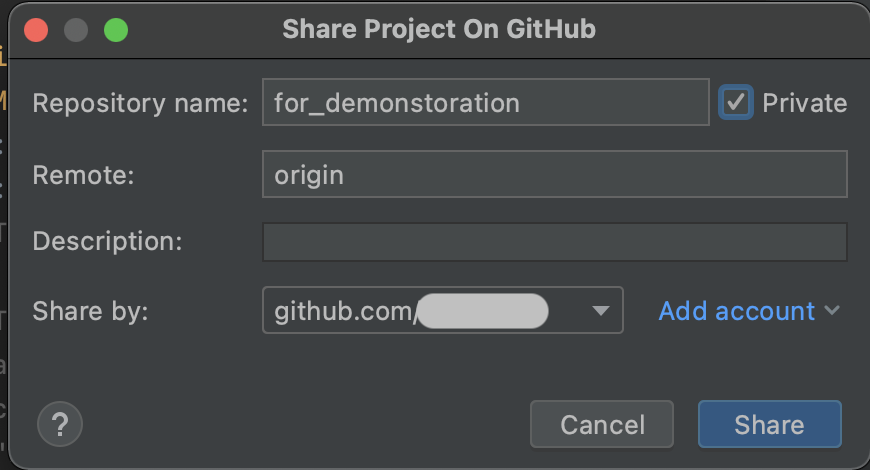
Share byのところに自身のアカウント名が表示されていることを確認してください。このまま今のプロジェクトをシェアしたい場合は、Shareを押せば完了です。
非公開にしたい場合は、必ずPrivateにチェックをしてからshareを押すようにしてください。

以上で、連携は完了です。



コメント