こんにちは!本記事では、Flutterで用いるText()ウィジェット内のTextStyle()でカスタマイズできる変数についてまとめました。作成したチートシートをもとに説明していきます。
目次
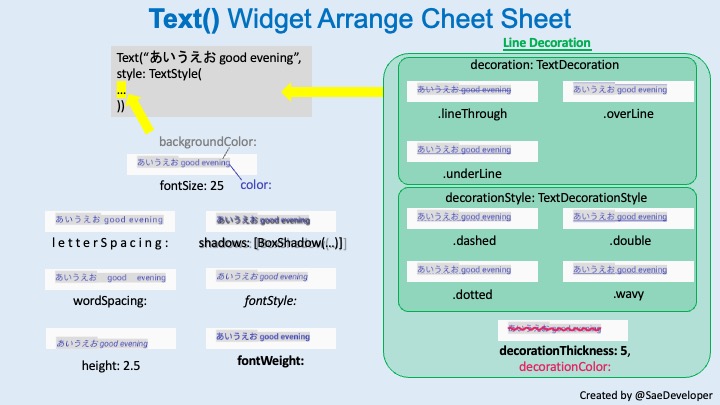
TextStyleチートシート
コードを書く際にすぐ分かるように、各変数をいじってチートシートを作成しました。こちらをベースに説明していきます。

文字スタイルの宣言の仕方
フォントスタイルは、TextStyle()を使って下記のように宣言します。
Text("あいうえおgood evening",
style: TextStyle(
decoration: TextDecoration.lineThrough
...
))このように、TextStyle()の()内に変更したい変数をまとめていきます。
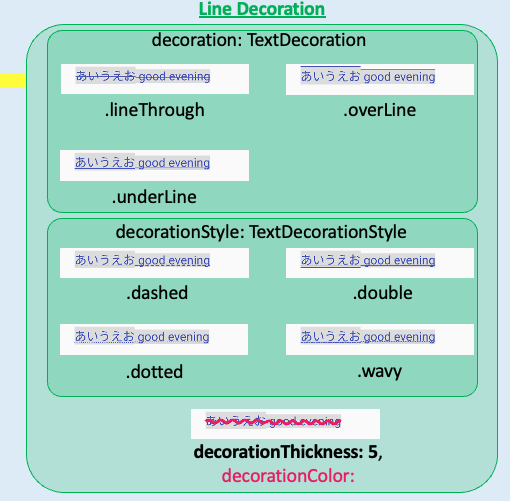
文字に線を引く変数

文字に線を引く場合は、線の位置(decoratoin)と線の種類(decorationStyle)、さらに色と線の太さをカスタマイズできます。
decoration: TextDecoration
線の配置を変更します。
.lineThrough: 真ん中、.overLine: 文字の上、underLine: 文字の下に線を引きます。
decorationStyle: TextDecorationStyle
線の種類を変更します。
.dashed: 切り取り線のような線、.double: 二重線、.dotted: 点線, .wavy: 波線です。
decorationThickness:/decorationColor:
線の太さと色を変更します。
文字のスペースやスタイルのカスタマイズ

文字に影をつけたり、スペースを調整したりする変数です。
fontSize: / backgroundColor: / color:
これらは文字通り、文字サイズ、背景色、文字色を変更できます。
letterSpacing:
文字間のスペースを調整できます。
wordSpacing:
単語間の距離を調整できます。
height:
文字上の空白部分の高さです。大きくなるほど文字が下に下がります。
shadows:
文字に影をつけます。
fontStyle:
斜体にしたいときに使います。
fontWeight:
太字にしたいときに使います。

コメント