こんにちは!本記事では、flutterのパッケージ”flutter_launcher_icons”を用いて、アプリアイコン画像を設定する方法と手順を説明します。
目次
手順
パッケージのインストール
まずは、下記ページに従ってパッケージをインストールします。
Dart packages


flutter_launcher_icons | Dart package
A package which simplifies the task of updating your Flutter app's launcher icon.
インストールは、flutter pub add flutter_launcher_iconsと打ちます。
あわせて読みたい


【Flutter】パッケージをインストール/アンインストールする方法について~コマンドと一緒に紹介
パッケージとは、Widgetをまとめたものです。目的に沿ったパッケージを導入することで完成されたWidgetを使って簡単に開発ができるため、手間が大幅に短縮されます。 本...
アイコン画像のパスなどを指示
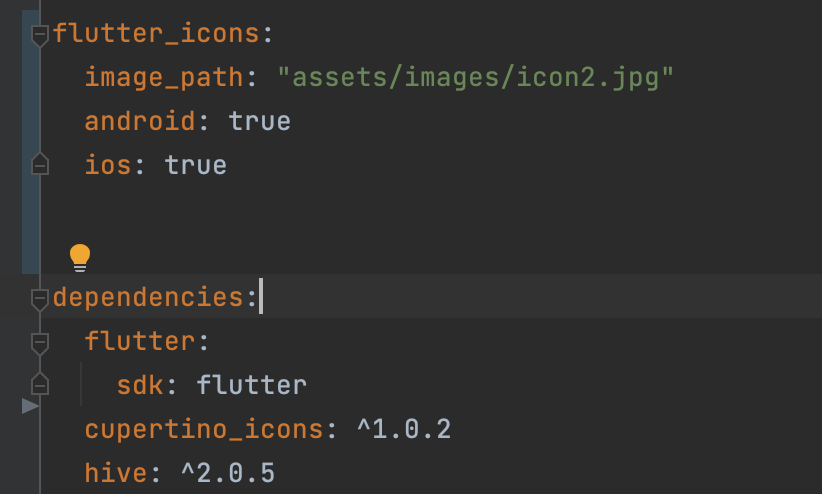
pubspec.yamlファイルで、下記を追記しましょう。
flutter_icons:
image_path: "assets/images/icon.jpg"
ios: true
android: trueflutter_icons:のインデントはトップから始めます。

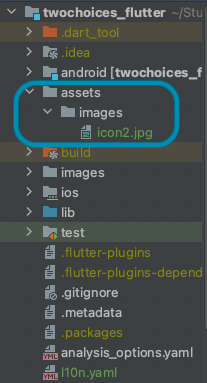
画像を保存する
image_pathで指示した場所に画像を保存します。上図のように記載した場合はこんな感じに配置します。

libやpubspec.yamlと同じ階層(プロジェクト直下)にassetsフォルダを作成しました。
パッケージを実行する
ターミナルで、下記のように打って実行してください。
flutter packages pub run flutter_launcher_icons:mainアイコン画像を作成する際の注意
iOSアプリ用のアイコン画像は非透過の必要あり!
iOSアプリでは、アイコン画像を非透過にしないとエラーが出てきます。手っ取り早い方法は、.pngファイルを透過性を記憶しない.jpgファイルに変換すればokです。
あわせて読みたい


【Flutter】iOSアップロード中に”iTunes Store Operation Failed…”とエラーが出た場合
本記事では、下記エラーが出た場合の対処方法について説明します。 iTunes Store Operation Failed Error ITMS-90717: "Invalid App Store Icon. The App Store Icon in...
関連記事
アイコン画像とコーディングが完成したら、申請してみましょう。
あわせて読みたい


【Flutter】AppStoreにアプリをリリースする手順
こんにちは!本記事では、作成したアプリをAppStoreに公開するまでの方法を説明します。 Apple Developer Programに参加する このページから、App Store Small Business...
参考になる記事
ビルドする際のflavor(debug, release等)によってアイコン画像を変える方法を載せています。


コメント