こんにちは!Flutterを勉強しながらアプリ開発をしています。今回は開発開始から2日目について学んだことをまとめていきます。
1日目の記事はこちら↓

開発環境
パソコン: macOS
実行環境:Android studio Arctic Fox
言語:Dart(Flutter)
2日目の成果
1日目から、ホームのタブ画面に文字のレイアウトを表示、+ボタンで画像が表示されるようになりました。
2日目で学んだこと
2日目で学んだことは下記の通りです。
- レイアウトに関するWidget(Column, Row, Padding)の使い方
- App barのカスタマイズ方法
- 画像を表示させる方法
- Text()ウィジェットのカスタマイズ方法
それでは、それぞれについて説明していきましょう!
レイアウトに関するWidgetの使い方
レイアウトに関するWidgetはColumn(), Row(), Padding(), Expanded(), SizedBox()などがある。
初めにレイアウトをどのウィジェットを使って構成していくか考えるのが大事。
今回のアプリでは、下図の様にColumn, Row, Paddingを組み合わせました。(PaddingのところはSizeBoxでいいかも・・・)

各ウィジェットを使った時のレイアウトについて詳しくは下記記事にまとめてあります。

App barのカスタマイズ方法
App barとは、画面丈夫に表示されるツールバーのこと(SwiftではNavigation barという)。
Scaffold()ウィジェットの中にあるappBar: を設定することでカスタマイズが可能。
App barは、下図の赤枠内で示す、水色で塗りつぶされた部分のことです。

この画面を表示させるには、各画面にてScaffoldウィジェットを画面全体のウィジェットとして宣言し、その中でappBarを宣言します。
具体的なコードは以下の通りです。returnでScaffold()を使い、appBar: でAppBar()のウィジェットを宣言します。そこでタイトルなどを編集することができます。
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('StyleRecord'), backgroundColor: Colors.blueGrey[900]),
body: Row(),
)
}
}AppBar()ではactions:を設定することで、右上に戻るボタンを置くこともできます。に関する詳しい記事は下記をどうぞ。
画像の読み込み方法
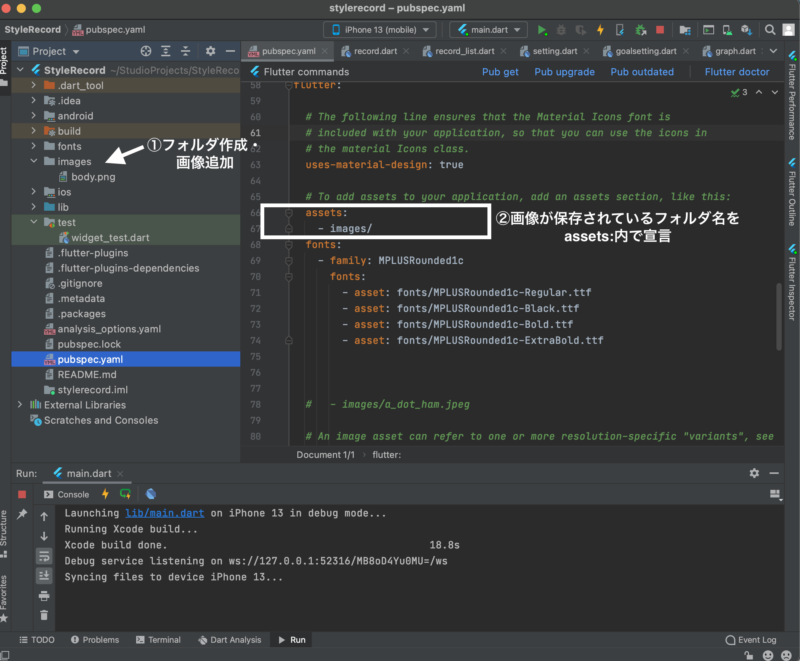
imagesフォルダを作成し、その中に画像ファイルを保存する。
画像を使用する場合はpubspec.yamlのassets: 内で画像がある場所を宣言する。
下図に示すように、まずは”images”という名前のフォルダを作成し、その中に画像ファイルを保存します。(フォルダに画像ファイルをドラッグすれば追加できます。)
その後、pubspec.yamlでフォルダ名(imagesという名前をつけていれば、下図の通りに宣言すればok)を記載します。

あとは、以下のように画像を使いたいところで宣言すれば使うことができます。
Image.asset('images/body.png')Text()ウィジェットのカスタマイズ方法
Text()の文字スタイルは、TextStyle()を使用してカスタマイズ可能。
Text()内では、表示する文字とは別にスタイルをstyle: 以下で宣言することができます。
Text(label, style: TextStyle(color: Colors.white))TextStyleでのさまざまなカスタマイズ方法については下記記事にまとめました。

まとめ
まだアプリ完成までは程遠いですが、少しずつflutterの基本がわかってきた気がします。

コメント