こんにちは。独学でプログラミングを行なっています。
今回集中的にFlutterを学んでアプリを作るぞ!と一念発起したのでその経過を描くことにしました。
本記事では、アプリ作成中に学んだことを学んだ順番にまとめていきます。このシリーズを通して、一つのアプリが作成できる様になります。
事前知識・前提条件など
開発環境はMacです。Android studio、Xcodeのインストールなどはすでに行なっています。
MacでFlutterの開発環境構築の流れは下記記事を参考にしました。

このシリーズでは、アプリを作成する基本的手順がまとまってます。
Android studioのセットアップ方法はこちらをご覧ください。

シミュレータの立ち上げ方はこちら

1日目の成果
1日目では、このようにタブバーの設置、画面の切り替えができるようになりました。
1日目で学んだこと
1日目で学んだことは下記の通り。
- Flutterのファイル名の付け方
- “Performing Streamed Install”というエラーが出たときの対処方法
- Hot reloadについて
- 外部パッケージの使い方
- ページ用ファイルの作り方
- タブバーを使ってページ遷移する方法
それぞれについて説明していきます。
Flutterのファイル名の付け方
ファイル名は全て小文字で、アンダーバー(_)を使用して作成する必要があるようです。
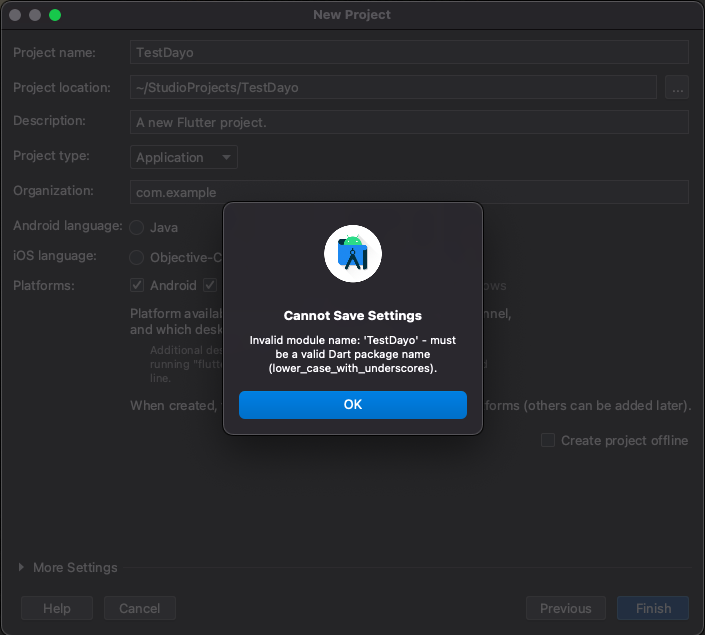
Swiftのように、大文字と小文字を混ぜてプロジェクト名を作成しようとしたところ下記のように怒られました。

“Performing Streamed Install”というエラーが出たときの対処方法
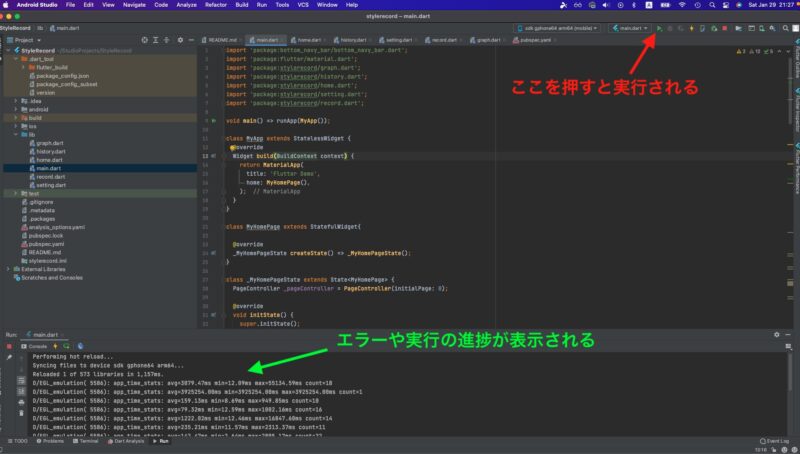
ウィンドウ右上のRunボタンを押すと、エミュレータでアプリが立ち上がります。
下のコンソール画面で進捗などがみれますが、赤字が見えた場合はエラーです。

私は今回、下記のようなエラーが出ました。
Performing Streamed Install.
adb: failed to install /Users/sae/StudioProjects/StyleRecord/build/app/outputs/flutter-apk/app.apk:
Exception occurred while executing ‘install’:
…
Error launching application on sdk gphone64 arm64.
この場合は、原因がいくつかありますが、私はエミュレータ(PC上で立ち上げている仮装端末)の容量が一杯だったことが原因でした。
下記記事に対処方法をまとめているので、もし同じような事態になった場合は参考にしてください。

Hot Reloadが便利
Hot Reloadとは..
より簡単に、素早くコードの確認を行える機能です。
UIの設計などを行なっている場合は、ホットリロードを活用して、コードを変更しながらすぐにアプリの画面に反映することができます。
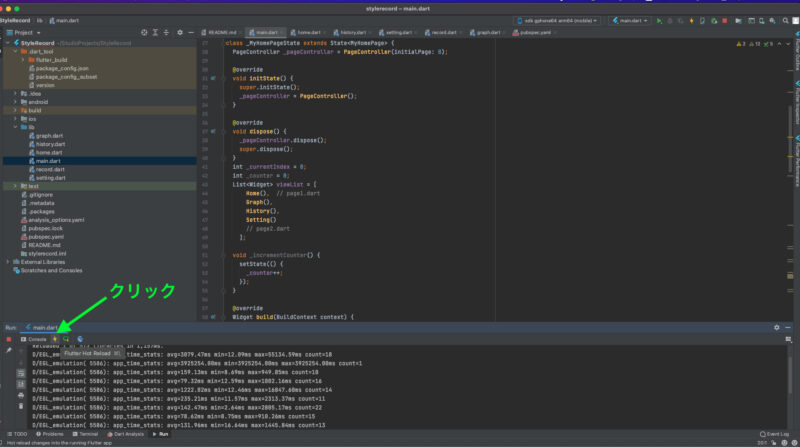
ホットリロードは、一度右上のRunボタンを押してアプリが起動されている状態になっていれば、左下の”Flutter Hot Reload”をクリックするだけです。

外部パッケージが便利
Flutterの特徴として、豊富なパッケージを活用してコードを書くことができます。
今回は、”bottom_nave_bar”という、タブバーのパッケージを使用しました。

外部パッケージはpub.devというページで探すことができます。

外部パッケージを実際に利用する具体的な方法については下記記事を参考にしました。
今回私は、上の記事を参考にして、bottom_navy_barをインストールし、下記URLにあるコードをmain.dartにコピペしました。

パッケージインストールしようとして、pubspec.yamlを変えたら変なエラーが出てきたよ〜って方はコードのインデントが問題です。
下記記事を参考にしてください。

各画面用ファイルの作り方
今回作成するアプリは、全部で5画面あります。それぞれについてdartファイルを作成しました。
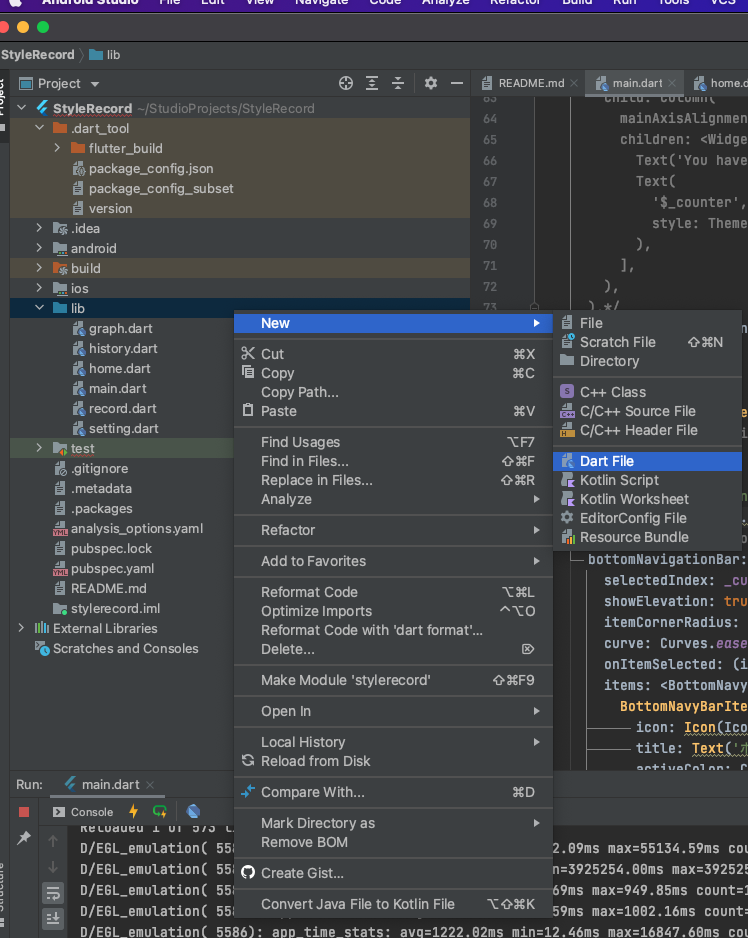
dartファイルは、libのフォルダ画面で右クリック→New→Dart Fileを選択し、ファイル名を入力すると作成できます。私はすでに、graph.dart、history.dart、home.dart、record.dart、setting.dartを作成したので、libフォルダ内にファイルが生成されています。

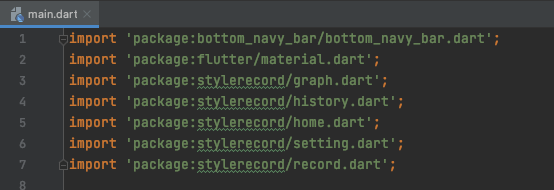
*各画面ファイルを作成した後、main.dartのimport部分に反映されていることを確認してください。反映されてなければ追記してください。

タブバーを使ったページの遷移方法
選択されているタブに合わせてページを遷移させます。
ページ遷移は、List<Widget>という形でページを行列形式で宣言すること、PageControllerを用いることが必要だったみたいです。
タブバーの実装方法について具体的な内容は下記にまとめてあります。

コードの完成形
本日までのコードの完成形を下にコピペしておきます。
import 'package:bottom_navy_bar/bottom_navy_bar.dart';
import 'package:flutter/material.dart';
import 'package:stylerecord/graph.dart';
import 'package:stylerecord/history.dart';
import 'package:stylerecord/home.dart';
import 'package:stylerecord/setting.dart';
import 'package:stylerecord/record.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget{
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
PageController _pageController = PageController(initialPage: 0);
@override
void initState() {
super.initState();
_pageController = PageController();
}
@override
void dispose() {
_pageController.dispose();
super.dispose();
}
int _currentIndex = 0;
int _counter = 0;
List<Widget> viewList = [
Home(), // page1.dart
Graph(),
History(),
Setting()
// page2.dart
];
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Flutter Demo")),
body: viewList[_currentIndex],
/* body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('You have pushed the button this many times:'),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),*/
floatingActionButton: FloatingActionButton(
onPressed: (){
Navigator.push(
context,
MaterialPageRoute(builder: (context) => Record(),
)
);
},
tooltip: 'Increment',
child: Icon(Icons.add),
),
bottomNavigationBar: BottomNavyBar(
selectedIndex: _currentIndex,
showElevation: true,
itemCornerRadius: 24,
curve: Curves.easeIn,
onItemSelected: (index) => setState(() => _currentIndex = index),
items: <BottomNavyBarItem>[
BottomNavyBarItem(
icon: Icon(Icons.home),
title: Text('ホーム'),
activeColor: Colors.red,
textAlign: TextAlign.center,
),
BottomNavyBarItem(
icon: Icon(Icons.show_chart),
title: Text('グラフ'),
activeColor: Colors.purpleAccent,
textAlign: TextAlign.center,
),
BottomNavyBarItem(
icon: Icon(Icons.history),
title: Text(
'履歴',
),
activeColor: Colors.pink,
textAlign: TextAlign.center,
),
BottomNavyBarItem(
icon: Icon(Icons.settings),
title: Text('設定'),
activeColor: Colors.blue,
textAlign: TextAlign.center,
),
],
),
);
}
}各ページのコード:
Graphと書かれている場所は全て、それぞれのファイル名に合わせてかきかえました。
import 'package:flutter/material.dart';
// タブで移動するページの作成
class Graph extends StatefulWidget {
@override
_GraphState createState() => _GraphState();
}
class _GraphState extends State<Graph> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text("Graph")
),
);
}
}参考になった(なりそうな)記事
パッケージまとめ
設定画面で使えそう

iconセットがあります。tabbarItemで使いました。


コメント